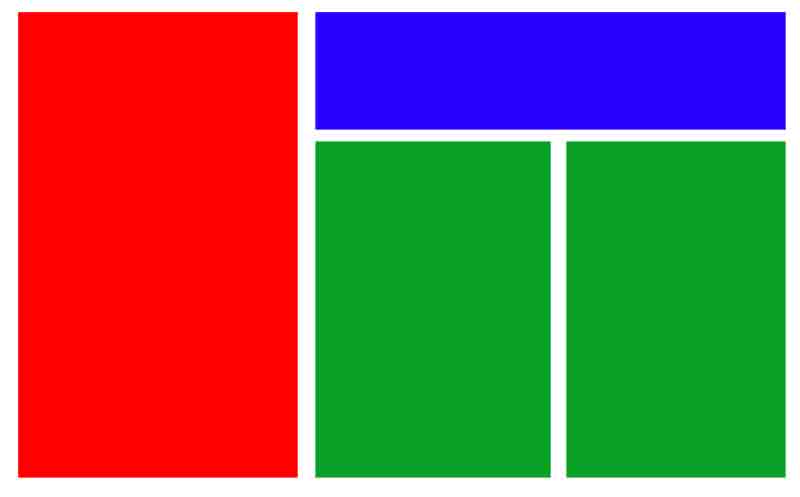
我需要使用 bootstrap 3 创建布局。 我的布局应该与此类似 -

在这里,我可以创建红色列,但其他人有些困惑。
到目前为止,这是我的代码 -
<div class="container">
<div class="row">
<section class="col-sm-5">
</section>
<section class="col-sm-7">
</section>
</div> <!-- /.row -->
</div> <!-- /.container -->
谁能告诉我如何使用 bootstrap 创建其他列?
最佳答案
您可以嵌套元素。将第二列(蓝色和绿色)视为一个页面。
在第二列(您的 col-sm-7)中创建 2 行。第一行包含一个 col-sm-12,它成为您的蓝框,第二行有两个 col-sm-6 元素用于每个绿框。
<div class="container">
<div class="row">
<div class="col-sm-5">
RED
</div>
<div class="col-sm-7">
<div class="row">
<div class="col-sm-12">
BLUE
</div>
</div>
<div class="row">
<div class="col-sm-6">
LEFT-GREEN
</div>
<div class="col-sm-6">
RIGHT-GREEN
</div>
</div>
</div>
</div>
</div>
这是在 bootply 中运行的:http://www.bootply.com/um1CasObEK
关于html - 使用 bootstrap 创建布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24337741/