我正在设计一个网页,当我更改样式表时,Chrome 浏览器出现故障。我正在尝试在浅色和深色主题之间切换。
我有这个<link>开始:
<link rel="stylesheet" href="/css/dark.css" id="theme">
要更改主题,我这样做:
$('#theme').attr('href', "/css/light.css");
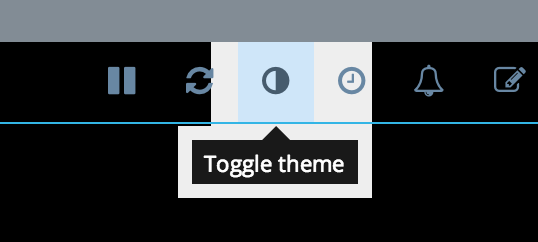
我有实际切换的代码(如果加载光,则加载暗,反之亦然)。每当加载非默认主题的样式表时,它可能(但并非总是)在我移动鼠标后出现故障。例如,在我第一次将主题切换为 light 主题之后:

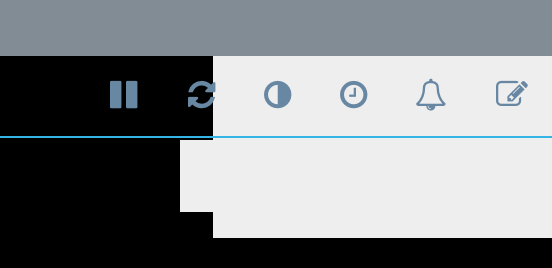
它实际上会在一瞬间用主题重绘整个页面,但随后它会将屏幕变黑(但它不会将恢复为深色主题,因为深色主题不是黑色;它实际上有一个深色渐变)。
当我再移动鼠标时:


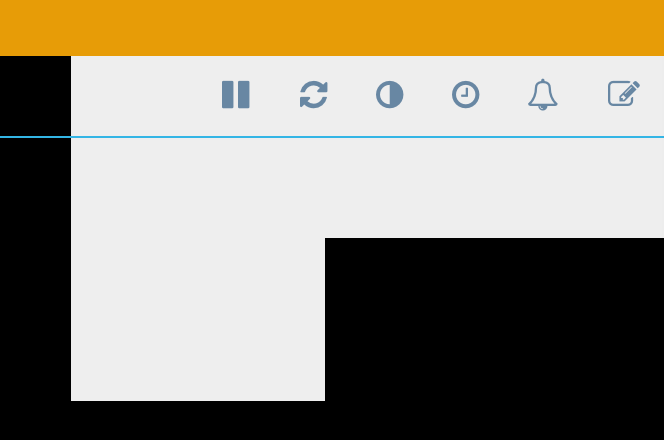
白色区域在我鼠标移动的地方以 block 的形式扩展,直到我将它移动到页面的大部分区域时它才恢复到我期望的状态。或者,我可以调整窗口大小,Chrome 会按预期完全重绘页面。
删除花哨的工具提示并不能解决问题:

我试过调用窗口调整大小事件。我试过使用 jQuery 来显示/隐藏 html 和 body 标签以尝试触发重绘。我也试过删除主题的 <link>完全标记并向 DOM 添加一个全新的标记。唉,我看到了同样的效果。
Firefox 和 Safari 不会这样做。但我绝对必须让它在 Chrome 上运行。有什么想法吗?
更新(2014 年 3 月):此页面是 GoConvey 网络用户界面的一部分| .它在 Firefox 中仍然呈现良好,此时 Chrome 中的故障不那么频繁并且在性质上略有不同,但它仍然存在。任何人都可以看一看,如果你觉得慷慨。
最佳答案
哇。 Here's the CSS hack修复它:
-webkit-transform: translate3d(0, 0, 0);
这会强制 Chrome 使用 GPU 来呈现元素。我不再看到故障。
大约一个月后更新: 好吧,好吧,我继续开发这个网络应用程序,现在故障又回来了。仍在尝试解决它。现在有时整个视口(viewport)都会变成空白,我必须调整 Chrome 窗口的大小才能让它重新出现。
如果有人想尝试这个并实时查看故障,页面是 GoConvey's web UI (Mac 上的 Chrome)。
关于html - 更改样式表时 Chrome 出现故障;我该如何防止这种情况?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21446264/