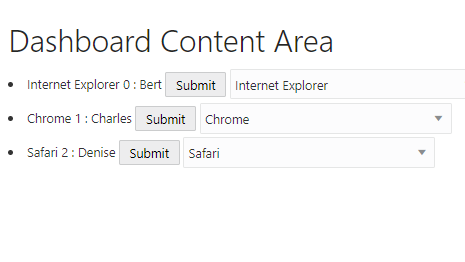
1).我有三个名字 Bert,Charles,Denise.
- 及其可观察索引(使用 current.observableIndex)。
- 0:伯特,1:查尔斯,2:丹妮丝
- 他们的当前状态显示在他们的名字前面(使用 current.data.status)
2).每个名字都有下拉和提交按钮。(使用oj-bind-for-each)
3).I can select value from the drop-down and submit(它将从下拉列表中捕获选定的值)
Action
假设我选择了
- 0: Bert 和下拉值作为 Firefox
- 1:Charles 和下拉值作为 Safari
- 2:Denise 和下拉值作为 Opera
- 然后我点击来自 0: Bert 的提交按钮
问题
- 提交按钮捕捉到我最后从 2: Denise 中选择的 Opera
期待
- 我想为 0: Bert 提交按钮点击获取 Firefox。
我怎样才能做到这一点?
代码
仪表板.html
<div>
<oj-bind-for-each data="[[dataProvider]]">
<template>
<li>
<oj-bind-text value="[[$current.data.status]]"></oj-bind-text>
<oj-bind-text value="[[$current.observableIndex]]"></oj-bind-text> : <oj-bind-text value="[[$current.data.name]]"></oj-bind-text>
<oj-button class='oj-button-sm' on-oj-action= "[[saveData]]">
Submit
</oj-button>
<oj-select-one id="[[uniquieId]]"
on-value-changed="[[selectedValue]]" options="[[browsers]]"
value="{{$current.data.status}}" style="max-width:20em">
</oj-select-one>
</li>
</template>
</oj-bind-for-each>
</div>
仪表板.js
define(['accUtils', 'knockout', 'ojs/ojarraydataprovider', 'ojs/ojknockout', 'ojs/ojbutton', 'ojs/ojselectcombobox'],
function (accUtils, ko, ArrayDataProvider) {
function DashboardViewModel() {
var self = this;
self.uniquieId = ko.observable();
var users = ko.observableArray([
{id: "1", name: "Bert", status: "Internet Explorer"},
{id: "2", name: "Charles", status: "Chrome"},
{id: "3", name: "Denise", status: "Safari"}
]);
self.dataProvider = new ArrayDataProvider(users, {keyAttributes: 'id'});
self.selectVal = ko.observable('Chrome');
self.selected = ko.observable();
self.browsers = ko.observableArray([
{value: 'Internet Explorer', label: 'Internet Explorer'},
{value: 'Firefox', label: 'Firefox'},
{value: 'Chrome', label: 'Chrome'},
{value: 'Opera', label: 'Opera'},
{value: 'Safari', label: 'Safari'}
]);
self.selectedValue = function (event, current) {
var optionValue = event.detail;
self.selected(optionValue.value);
console.log(self.selected());
console.log(optionValue);
};
self.saveData = function (event, current) {
self.uniquieId(current.observableIndex());
console.log(self.uniquieId());
console.log(self.selected());
};
}
return DashboardViewModel;
}
);
最佳答案
有 2 个修复要进行:
- 在
oj-select-one组件中,您将所选值绑定(bind)到"{{$current.data.status}}"。但要使其正常工作,$current.data.status必须能够更新其值,然后反射(reflect)最新值。当您将“状态”设为简单字符串时,这是不可能的。
相反,它们应该是可观察的:
var users = ko.observableArray([
{id: "1", name: "Bert", status: ko.observable("Internet Explorer")},
{id: "2", name: "Charles", status: ko.observable("Chrome")}),
{id: "3", name: "Denise", status: ko.observable("Safari")}
]);
换句话说,必须通过用户交互更新的 View 和 Viewmodel 之间的任何值都应该是可观察的。
- 没有使用
selectedobservable,因为selectedValue函数只是将selected更新为最后选择的内容。相反,您可以使用其他变量uniquieId来获取正确的数据,因为您的saveData函数会使用您刚刚单击的行的索引更新uniquieId提交。
因此,将您的 saveData 函数更改为:
self.saveData = function (event, current) {
self.uniquieId(current.observableIndex());
console.log(self.uniquieId());
console.log(users()[self.uniquieId()].status());
};
关于javascript - 如何从每个绑定(bind)内部的 Oracle jet 下拉列表中唯一标识所选值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59228973/