我正在尝试构建一个水平导航栏,其中每个 li 标签都有一个元素:a 标签;在这个元素中还有另外两个元素,一个在另一个下面,第一个在顶部,第二个在底部。这两个元素是一个 p 标签和一个 div 标签。
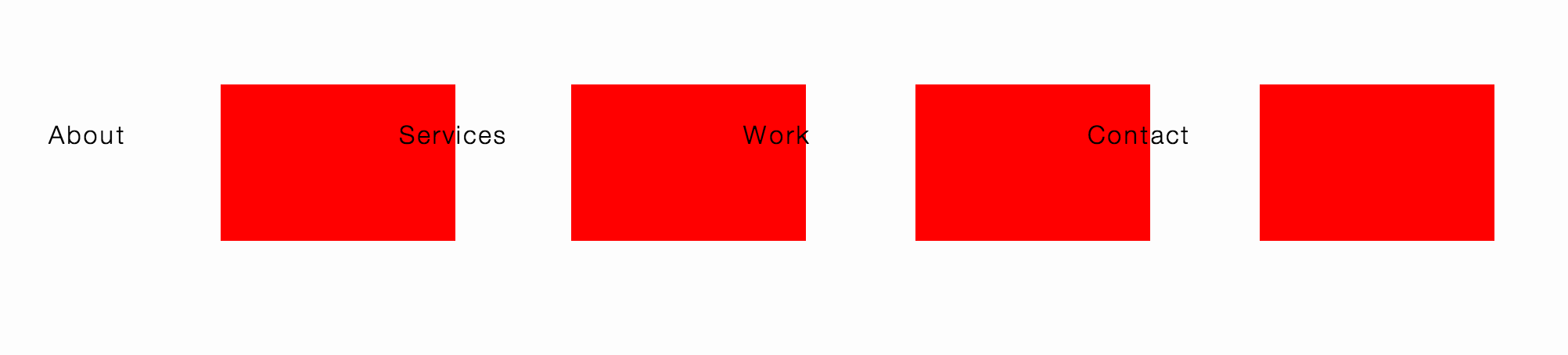
这是我的尝试:

代码如下:
<div class="nav">
<ul id="menu-navigation-bar" class="menu">
<li class="menu-item-72"><a href="http://localhost:8888/wordpress/about/"><p>About</p><div></div></a></li>
<li class="menu-item-71"><a href="http://localhost:8888/wordpress/services/"><p>Services</p><div></div></a></li>
<li class="menu-item-70"><a href="http://localhost:8888/wordpress/work/"><p>Work</p><div></div></a></li>
<li class="menu-item-69"><a href="http://localhost:8888/wordpress/contact/"><p>Contact</p><div></div></a></li>
</ul>
</div>
CSS:
/*navigation*/
.nav {
width: 100%;
height: 200px;
margin: 0 auto;
position: absolute;
}
.nav .menu {
height: 200px;
list-style-type: none;
text-align: center;
}
.nav .menu li {
letter-spacing: 0.1em;
display: inline;
padding-left: 110px;
padding-right: 110px;
position: relative;
}
.nav .menu li.current_page_item a {
text-decoration: underline;
}
.nav .menu li a:hover {
color: #929292;
}
.nav .menu li a p {
font-size: 1em;
position: absolute;
}
.nav .menu li a div {
position: absolute;
width: 150px;
height: 100px;
background-color: red;
display: inline;
}
我做错了什么?
谢谢!
最佳答案
您绝对定位子元素并期望它们表现得像它们相对定位一样,您还让您的列表项显示为inline,而不是inline-block这会产生意想不到的行为。
Demo Fiddle
将您的 CSS 更改为(参见下面的替代方案):
/*navigation*/
.nav {
width: 100%;
height: 200px;
margin: 0 auto;
position: absolute;
}
.nav .menu {
height: 200px;
list-style-type: none;
text-align: center;
}
.nav .menu li {
letter-spacing: 0.1em;
display: inline-block;
padding-left: 110px;
padding-right: 110px;
position: relative;
}
.nav .menu li.current_page_item a {
text-decoration: underline;
}
.nav .menu li a:hover {
color: #929292;
}
.nav .menu li a p {
font-size: 1em;
}
.nav .menu li a div {
width: 150px;
height: 100px;
background-color: red;
display:
}
也就是说,您元素上的内边距使它们之间的距离很远,您可能需要将其移除:
Demo Fiddle
关于html - 如何在 anchor 标记内定位两个元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23129297/