考虑这个 ES6 代码:
class Person {
constructor(first, last) {
let fixed = this.normalize(first, last);
this.first = fixed[0];
this.last = fixed[1];
}
normalize(first, last) {
return [first.toUpperCase(), last.toUpperCase()];
}
}
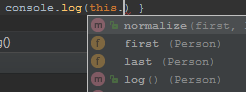
当我稍后使用它们时,PhpStorm/WebStorm 可以毫无问题地识别出 first 和 last 是该类的属性:
现在,如果我修改构造函数以使用 destructuring assignment syntax :
constructor(first, last) {
[this.first, this.last] = this.normalize(first, last);
}
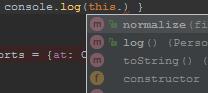
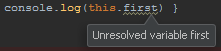
代码执行没有错误,但 IDE 无法再看到属性:
这是我代码的问题吗?我的 IDE 设置?我使用 PhpStorm 2017.2.4
最佳答案
您可以手动告诉 PHPStorm 这些属性应该假定存在于 Person 链接的对象上,方法是将 JSDoc 添加到类中:
/**
* @property {String} first
* @property {String} last
*/
class Person {
// ...
}
关于javascript - WebStorm/PhpStorm 和 JavaScript ES6 : destructuring assignment not recognized,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46710246/