当我使用 Chrome 发布和运行 PROD 构建时,我的 Angular 5 应用程序运行良好,但是,当我在 IE11 上运行该应用程序时,我不断收到 Invalid argument 错误。错误消息没有说明错误的位置/原因。
关于如何解决这个问题有什么想法吗?
** 我正在使用 Angular coreUI 模板。
更新
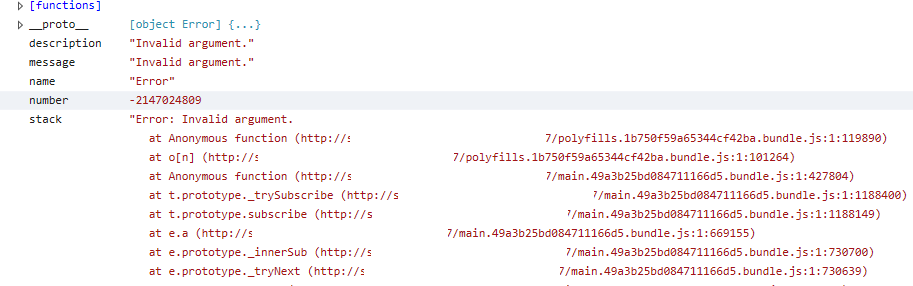
根据@Melchia,我更新了 polyfill 并生成了一个新版本。当我在 IE 上运行该应用程序时,我在控制台上看到以下错误并且页面未加载。
最佳答案
您需要安装 polyfill 才能在 IE 中运行您的应用程序。
转到 src/polyfills.ts 并将其内容替换为以下内容:
import 'core-js/client/shim';
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
import 'classlist.js';
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
import 'web-animations-js';
import 'zone.js/dist/zone';
然后运行以下命令:
$ npm install --save classlist.js
$ npm install --save web-animations-js
有关 Angular 浏览器支持的更多信息,您可以查看 official documentation
关于javascript - 在 IE11 上运行 Angular 5 应用程序时参数无效,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50900814/