我有一个设计难题。
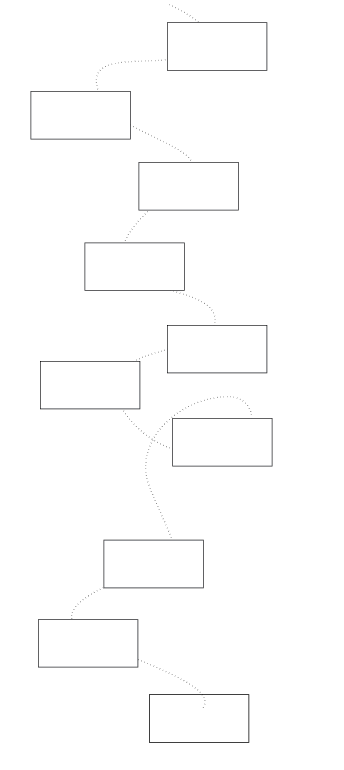
想象一下新的 Facebook 时间轴,上面附有许多按时间顺序排列的帖子。然而,我需要制作一条随机曲线,而不是直线,并将内容放在它上面,如下所示:

复杂性在于,随着用户滚动,更多的帖子被加载(facebook/google 图片样式),所以这条线几乎是无穷无尽的。
据我所知,我的选择是:
- SVG - 在旧浏览器中的支持不佳
- Flash 层 - 嵌入会很大并导致性能问题
- canvas - 同样,canvas 会很大,可能会导致性能问题
问题
是否有任何跨浏览器 gfx 库可以做到这一点,最好支持 IE7/8?还是有一种我可能忽略的更聪明的方法来做到这一点?
编辑:回答 见下文,事实证明拉斐尔是我找到的最好的方法。
最佳答案
通过 Raphaël 使用 SVG - 它支持 IE6+。
关于javascript - 绘制贝塞尔线的最佳方法,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10120533/