在 jQuerymobile ListView 中动态添加的复选框未正确呈现。
在未排序列表下方找到。我在 HTML 本身中添加了一个示例列表项。
<ul data-role="listview" id="ul_address_list" >
<li data-icon="false"><a href="#" class="add-container">
<label class="add-container" data-corners="false">
<input type="checkbox" value="true" />
<label class="lbl_add-container">
<h3>Header</h3>
<p>Content</p>
</label>
</label>
</li>
</ul>
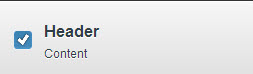
下面是上述代码的输出。哪个渲染正确。

现在我尝试使用 jQuery 的追加函数动态添加列表项。
$.each(obj_address_list, function (ctr, obj) {
$('#ul_address_list').append('<li data-icon="false">' +
'<a href="#" class="add-container">' +
'<label class="add-container" data-corners="false">' +
'<input type="checkbox" value="true" />' +
'<label class="lbl_add-container">' +
'<h3>Header</h3>' +
'<p>content</p></div>' +
'</label>' +
'</label>' +
'</a>' +
'</li>');
});
$('#ul_address_list').listview('refresh');
下面是上述代码的输出。显示不正确。

为什么动态添加的listitem渲染不正常?
最佳答案
只需添加
$("[type=checkbox]").checkboxradio();
之前
$('#ul_address_list').listview('refresh');
或者,调用 .trigger("create");
$('#ul_address_list').listview('refresh').trigger("create");
关于javascript - jQuerymobile ListView 中动态添加的复选框未正确呈现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20307073/