我正在开发一个插件,允许使用鼠标或触摸来绘制“外观自然”的签名。当用户确认后,结果将是一个存储的 SVG,然后可以显示它来代替“点击签名”按钮。
附带的JSFiddle http://jsfiddle.net/TrueBlueAussie/67haj4nt/3/显示了我正在尝试做的测试平台。 SVG 生成的图像应该看起来接近原始 Canvas 路径。

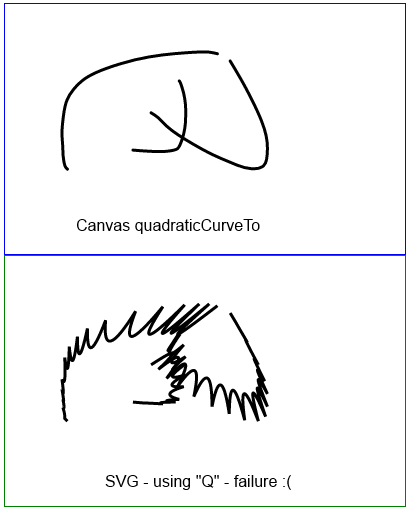
第一个 div 包含一个 canvas,我在其中绘制了一些多段线(例如路径)。使用 quadraticCurveTo 和控制点的中点,我绘制了具有平滑曲线的线条。这很好用。
曲线绘制的关键部分是:
$.each(lines, function () {
if (this.length > 0) {
var lastPoint = this[0];
ctx.moveTo(lastPoint[0], lastPoint[1]);
for (var i = 1; i < this.length; i++) {
var point = this[i];
var midPoint = [(lastPoint[0] + point[0]) / 2, (lastPoint[1] + point[1]) / 2];
ctx.quadraticCurveTo(lastPoint[0], lastPoint[1], midPoint[0], midPoint[1]);
lastPoint = point;
}
// Draw the last line straight
ctx.lineTo(lastPoint[0], lastPoint[1]);
}
});
我尝试了多个选项来生成相同输出的 SVG,但我对如何将相同的点集转换为等效曲线感到困惑。二次贝塞尔曲线需要“适当的”控制点,但如果可能,我更愿意使用简单得多的中点。
有什么想法吗?这是可能的还是我必须将两者都转换为使用具有计算控制点的贝塞尔曲线。是否有一种简单的方法来计算将完成相同工作的控制点?
jQuery 或原始 JavaScript 解决方案很好,但您需要在提供的 JSFiddle 中进行演示 :)
最佳答案
这只是您代码中的一个错误。您没有更新 SVG 版本中的 lastPoint。
http://jsfiddle.net/67haj4nt/4/
如果您更新 SVG 版本以匹配 Canvas 版本,您将获得相同的曲线。
关于javascript - 等效于 SVG 中的 Canvas quadraticCurveTo,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31005166/