我有一个 未知 数量的 HTML 元素,我必须为一种类型的轮播进行排序。
假设它是一个如下所示的 div 列表:
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<!-- etc -->
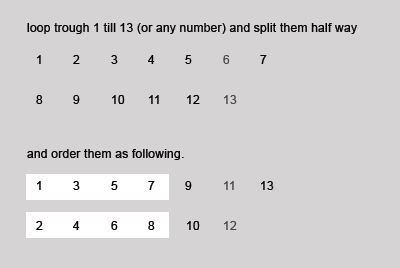
比方说,我有 13 个 div 需要排序。必须完成以下工作:

不要被突出显示的 8 分心,这只是我正在展示的事件项目。
我不太明白,也许我盯着那个东西看的时间太长了,或者尝试了太多的选择。
编辑: 插图可能有点分散注意力。
我想要的结果是:
<div>1</div>
<div>3</div>
<div>5</div>
<div>7</div>
<div>9</div>
<div>11</div>
<div>13</div>
<div>2</div>
<div>4</div>
<div>6</div>
<div>8</div>
<div>10</div>
<div>12</div>
最佳答案
如果它们在容器中,请说 <div id="container"> , 只需要 :odd 并在末尾使用 .appendTo() 附加它们,像这样:
$("#container div:odd").appendTo("#container");
You can try it out here .如果它们在其他东西中,概念相同,取奇数,最后将它们附加到父级。
关于javascript - 循环遍历 jQuery 元素并如图所示对它们进行排序,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4345440/