我正在开发一款允许用户通过 HTML 从智能手机上传照片的应用程序输入元素。基本流程是他们点击输入元素,选择相机,拍照,然后它显示在预览窗口中。当他们提交表格时,图像是 scaled down to 1200x900和 base64 dataURL调整大小后的图像保存在 SQL 中数据库,所以我可以直接将它用作 <img> 的 src在详细信息页面上。
Razor /Html:
Attach Image:
<input type="file" accept="image/*;capture=camera" onchange="picChange(event)" style="width:100%;margin-bottom:5px;"/>
<span id="fileSizeinfo"></span>
<img id="capturedPhoto" src="~/Content/Images/cameraglyph_1x.png" style="border-radius:5px;background-color:darkgray;border:solid;display:block;margin:auto;width:100%;" />
@Html.TextBoxFor(model => model.Photo, new { @hidden="hidden", id="photoData"})
JavaScript:
function picChange(evt) {
var fileInput = evt.target.files;
if (fileInput.length > 0) {
var photoImg = document.getElementById("capturedPhoto");
var photoData = document.getElementById("photoData");
var filesizeSpan = document.getElementById("fileSizeinfo");
var photo = evt.target.files[0];
var reader = new FileReader();
filesizeSpan.textContent = Math.round(photo.size * 0.000001) + 'Mb(s) - ' + Math.round(photo.size * 0.001) + 'kbs';
reader.onload = function (theFile) {
var img = new Image();
img.onload = function () {
var aspectRatio = img.width / img.height;
var desiredWidth = 1200;
var desiredHeight = desiredWidth / aspectRatio;
var photoCanvas = document.createElement('canvas');
photoCanvas.width = desiredWidth;
photoCanvas.height = desiredHeight;
var ctx = photoCanvas.getContext('2d');
ctx.drawImage(img, 0, 0, desiredWidth, desiredHeight);
var imageData = photoCanvas.toDataURL();
photoImg.src = imageData;
photoData.value = imageData;
}
img.src = theFile.target.result;
}
var photoSrc = reader.readAsDataURL(photo);
}
}
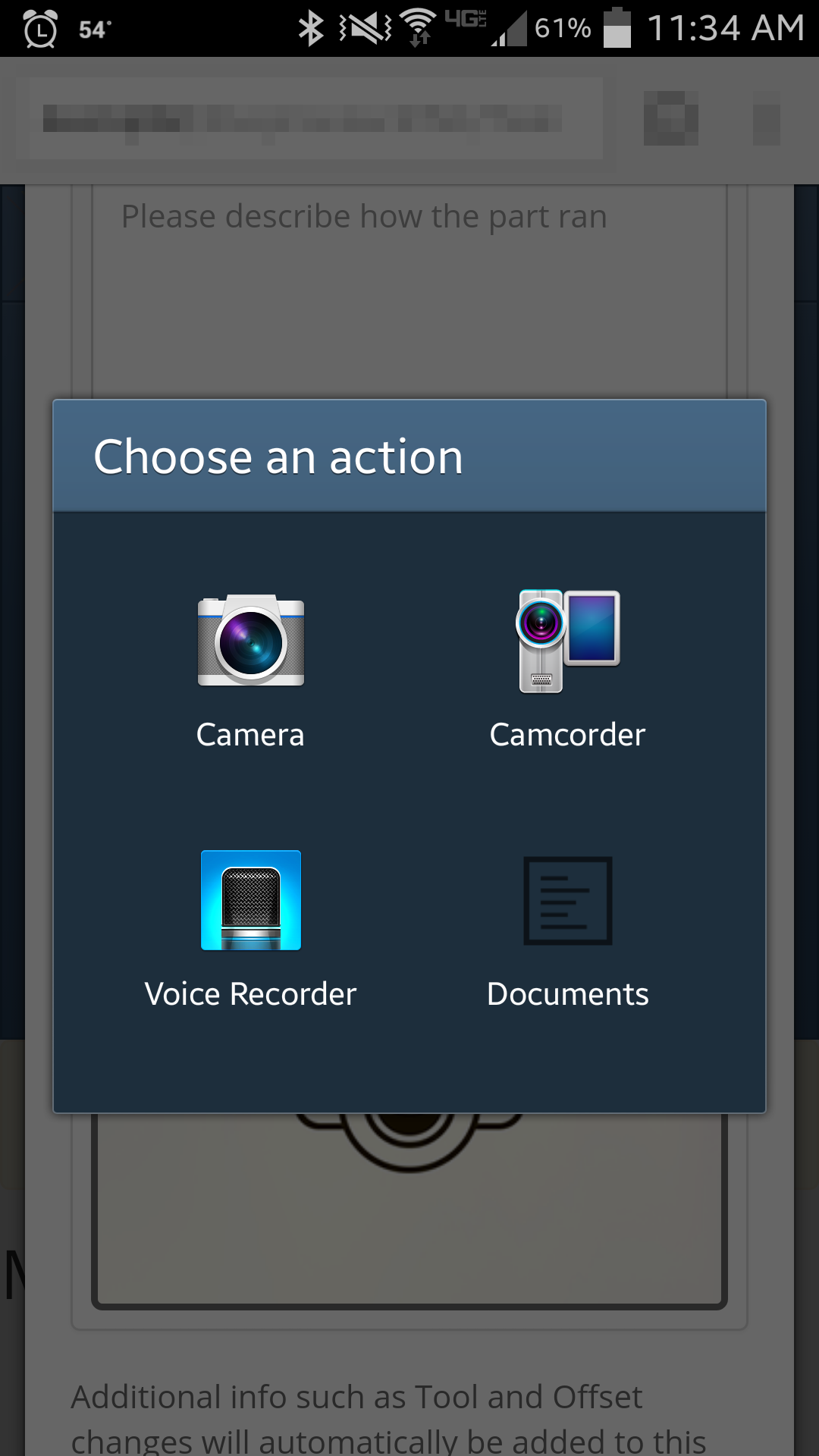
当我点击手机上的元素时,我会看到正确的相机/图库对话框以从以下位置选择图片:

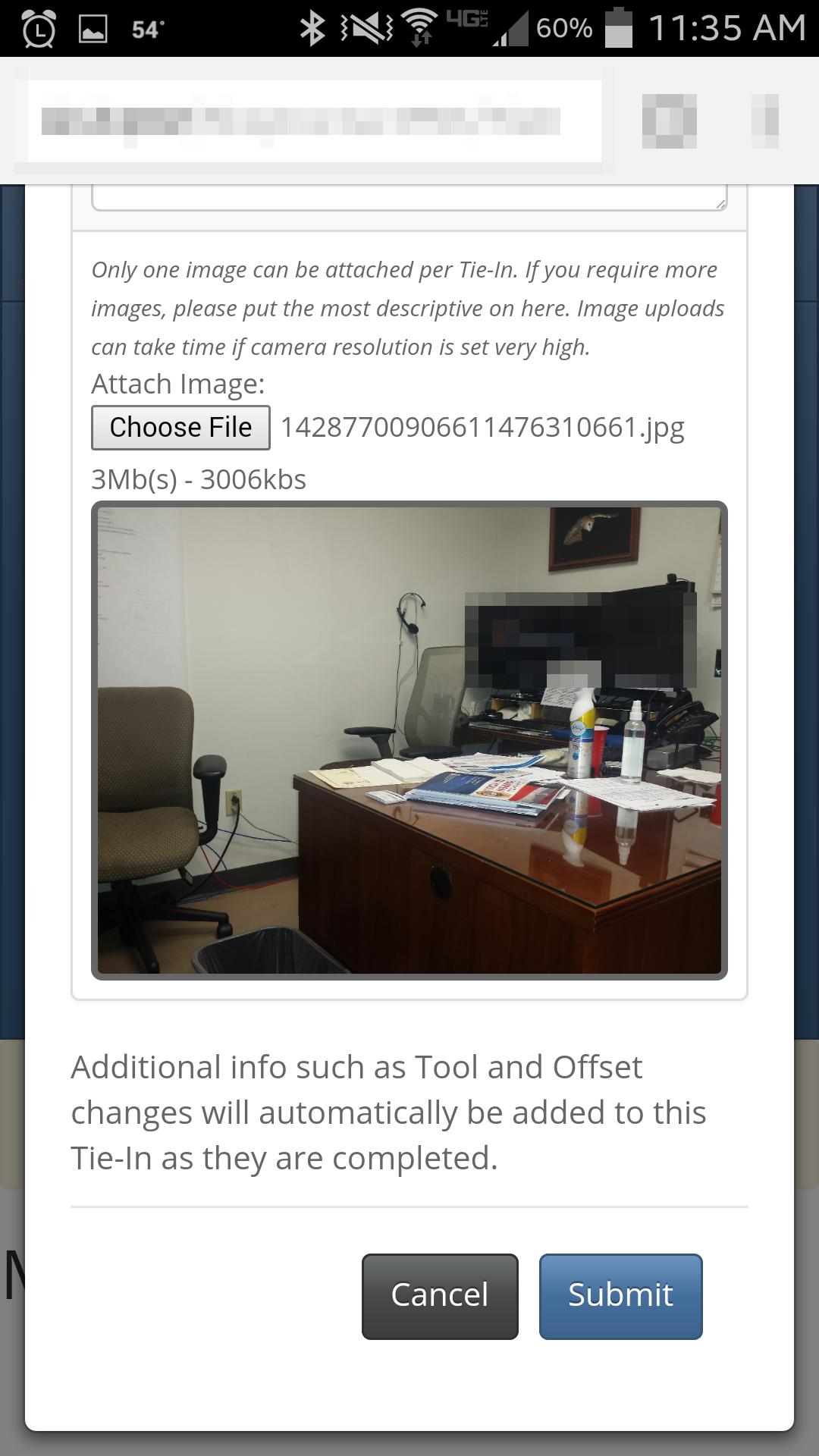
如果我选择相机,然后保存它在预览窗口中正确显示的图像。预览是一个 img 元素,其 src 设置为刚刚拍摄的缩小图片的 dataURL。

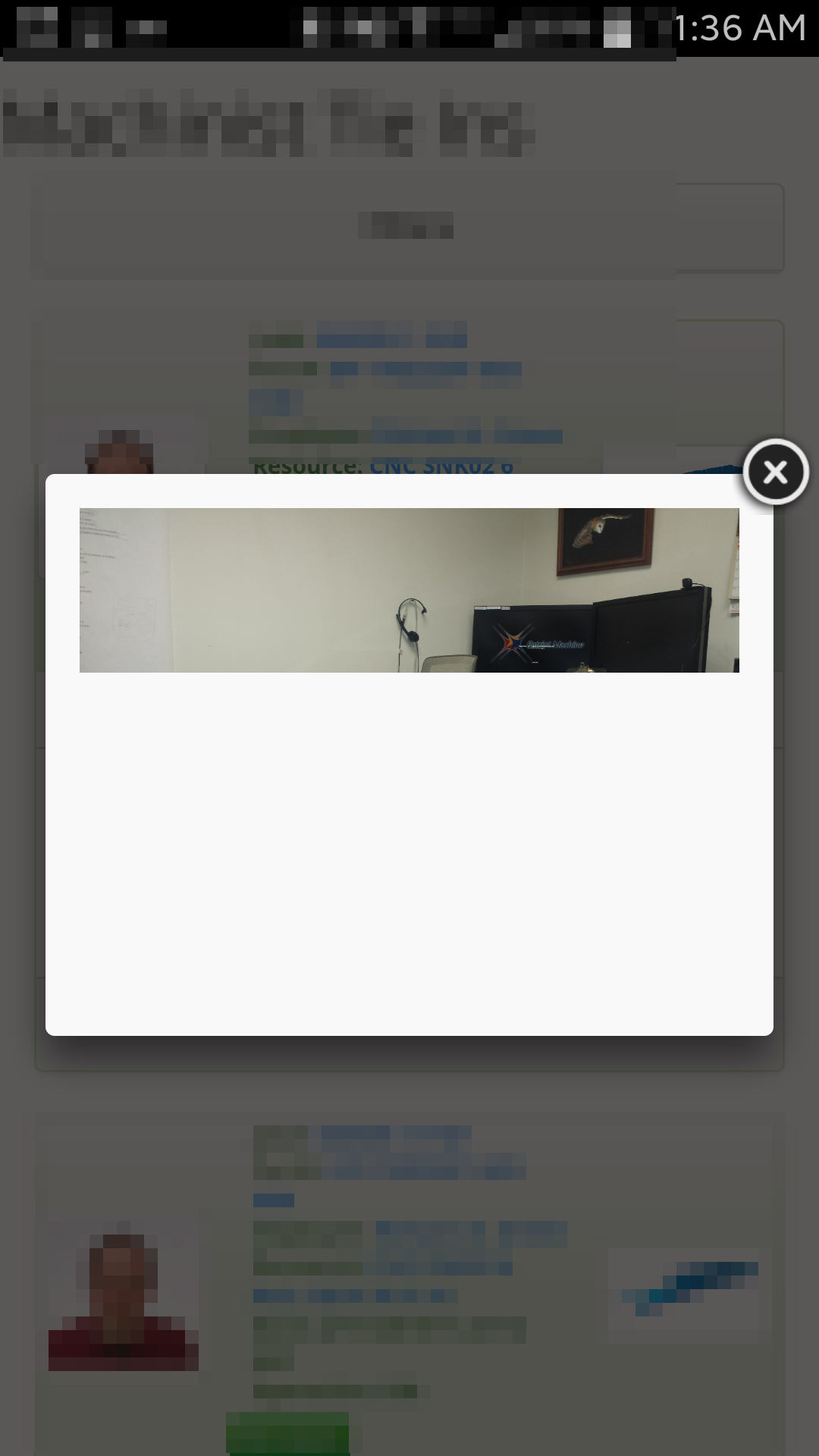
提交后,如果我查看详细信息页面,我所有的相机图像如下所示:

它们总是被突然切断,尽管它被正确地调整为 1200x900 .我想也许dataURL太长了,所以我用我的桌面上传了一张11Mb的图片,它调整大小并正常显示,所以它肯定与使用手机有关。降低相机的分辨率可以解决这个问题,但在缩小它们(精密工业工作)之前,我需要尽可能高分辨率的源图像。
相机照片通常在 3Mb 左右上传后。奇怪的是它们在预览窗口中正确显示,它使用保存到数据库中的相同 dataURL 字符串!
测试于:
Android KitKat 4.4.2
Android Web Browser & Chrome Mobile
最佳答案
原来答案是 Chrome 网络浏览器的问题。在 Android 上,HTML 文本框必须有某种字符限制,而 PC 上的 IE11 没有限制。我只是将提交 URI 的字段切换到 TextArea 字段,问题就消失了,不需要进行其他更改。
关于Android 照片上传截断图像?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29580505/