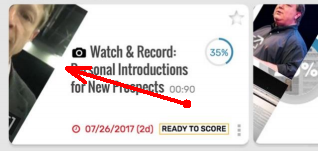
我试图在图像旋转 30 度的地方得到上面的结果,我试过了
thumbnailView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
thumbnailView.getViewTreeObserver().removeOnGlobalLayoutListener(this);
thumbnailView.setPivotX(thumbnailView.getWidth() * 8 / 9);
thumbnailView.setPivotY(0);
thumbnailView.setRotation(30);
}
});
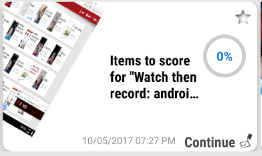
不幸的是,这不是我想要的结果,如果有人能指导我如何实现这一点,我将非常感谢通过 Canvas 或代码,或者我应该创建一个 custim ImageView 或其他一些建议吗?
layout.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/progress_thumbnail"
android:layout_width="@dimen/view_work_item_image_width"
android:layout_height="match_parent"
tools:ignore="ContentDescription"/>
<CheckBox
android:id="@+id/check_box_favorite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:background="@android:color/transparent"
android:button="@drawable/favorite_checkbox"
android:paddingEnd="4dp"
android:paddingTop="15dp"/>
<TextView
android:id="@+id/progress_title"
android:layout_width="@dimen/view_work_item_progress_bar_size"
android:layout_height="@dimen/view_work_item_progress_bar_size"
android:layout_alignParentEnd="true"
android:ellipsize="end"
android:gravity="center"
android:layout_below="@+id/check_box_favorite"
android:layout_marginEnd="10dp"
android:lines="1"
android:maxLines="1"
android:singleLine="true"
android:textColor="#007DD6"
android:textStyle="bold"/>
<ProgressBar
android:id="@+id/grading_progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="@dimen/view_work_item_progress_bar_size"
android:layout_height="@dimen/view_work_item_progress_bar_size"
android:layout_alignStart="@+id/progress_title"
android:layout_alignTop="@+id/progress_title"
android:background="@drawable/summary_tile_progress_background"
android:max="100"
android:progress="50"
android:progressDrawable="@drawable/summary_tile_progress_bar"/>
<TextView
android:id="@+id/text_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toStartOf="@id/progress_title"
android:layout_toEndOf="@id/progress_thumbnail"
android:ellipsize="end"
android:layout_centerVertical="true"
android:lines="3"
android:maxLines="3"
android:paddingStart="2dp"
android:paddingEnd="1dp"
tools:text="@string/lorem_ispum_short"
android:textAppearance="@style/WorkItemTitleText"/>
<TextView
android:id="@+id/text_author_sharedate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toStartOf="@id/work_item_action_container"
android:ellipsize="end"
android:paddingStart="2dp"
android:paddingBottom="5dp"
tools:text="@string/dummy_date"
android:textAppearance="@style/TileAuthorText"/>
<LinearLayout
android:id="@+id/work_item_action_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:orientation="horizontal"
android:layoutDirection="locale"
android:paddingEnd="5dp"
android:paddingStart="10dp"
android:paddingTop="10dp"
android:paddingBottom="5dp"
android:layout_marginBottom="-5dp">
<TextView
android:id="@+id/workitem_continue_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:ellipsize="end"
android:gravity="center_vertical"
android:text="@string/workitem_continue"
android:fontFamily="sans-serif-condensed"
android:textColor="#494748"
android:textSize="16sp"
android:textStyle="bold"/>
<ImageView
android:id="@+id/workitem_continue_action_image"
android:layout_width="20dp"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/continue_grading"/>
</LinearLayout>
</RelativeLayout>
最佳答案
您可以在布局中使用 rotation 属性,如下所示:
<YourView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rotation="30"/>
关于android - 从 ImageView Android 的左边缘裁剪,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50178320/