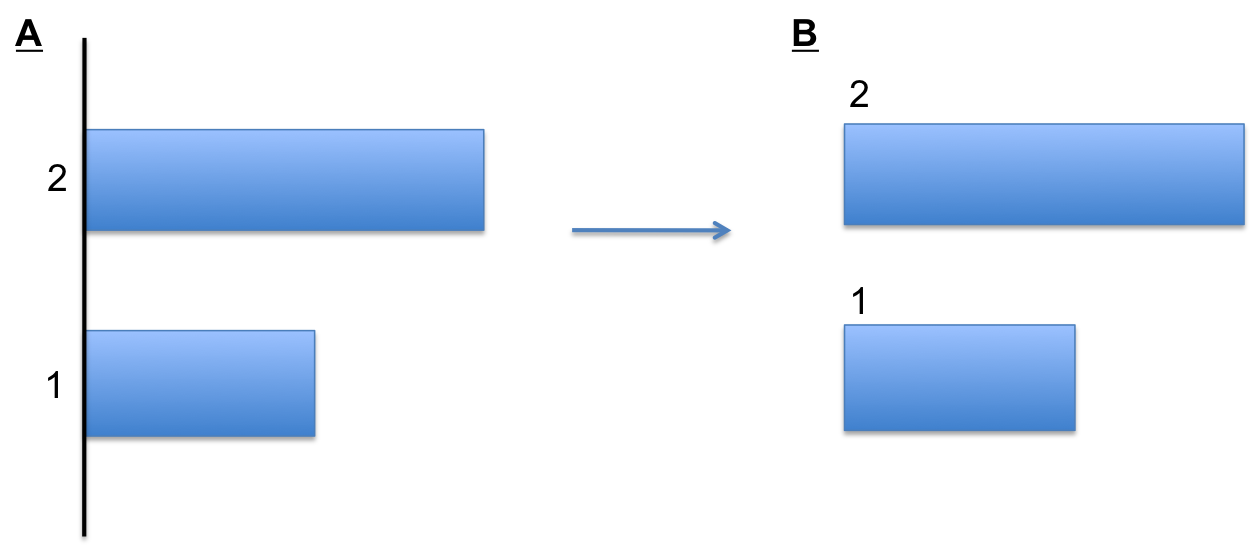
我正在尝试执行与下图中的 (B) 类似的操作,即移动 y 轴标签,使其位于相关条形上方并左对齐。我有图表的左侧部分 (A)(基于本教程的部分 http://www.gilthonwe.com/2012/06/09/stacked-bar-chart-coreplot-ios/)。 根据我有限的核心情节经验,我可以看到 3 个选项。
i) 相对于当前位置移动所有 y 轴标签,使它们的左下角成为条形图的左上角。我找不到任何此类方法。
ii) 更改 y 轴,使条形图向任一侧延伸。更改我的刻度位置,使它们位于现有柱之间。这似乎是可能的,但要使数字正确(尤其是在图中我只使用数字,但实际上标签可以有任意数量的字符并向左延伸任意距离)。
iii) 为每个标签创建 CPTTextLayers,并完全删除 y 轴标签。这似乎是最简单/最干净的解决方案,但我一直无法弄清楚如何将任何文本层的左下角锚定到栏的左上角。
或者我猜 (iv) 这在核心情节中是不可能的。
非常感谢任何想法。

最佳答案
至少有两种不同的方法可以做到这一点:
使用
tickLabelDirection将标签移动到轴的另一侧,并使用barOffset或通过修改数据源中的条形位置来调整条形位置为标签留出空间。为自定义标签创建注释(类似于您的项目 iii.)。确定条形边缘的坐标取决于多个因素,包括
barWidth、barOffset和barWidthsAreInViewCoordinates。
关于ios - 核心剧情: Y axis label alignment with bars,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20894563/