我有以下ConstraintLayout:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/detail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/contact_selector"
android:minHeight="64dp">
<FrameLayout
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@+id/guideline"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline">
<TextView
android:id="@+id/image_text"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:background="@drawable/contact_circle"
android:gravity="center"
tools:text="A.R" />
</FrameLayout>
<TextView
android:id="@+id/contact_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:paddingLeft="16dp"
android:paddingStart="16dp"
android:textSize="17sp"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toEndOf="@+id/image"
tools:layout_constraintEnd_toStartOf="@id/phone_type"
tools:text="Ali Rezaei" />
<TextView
android:id="@+id/phone_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="16dp"
android:paddingStart="16dp"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="@+id/contact_name"
app:layout_constraintTop_toTopOf="@+id/guideline"
tools:text="+989121895634" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<View
android:id="@+id/line"
style="@style/LineStyle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/image" />
</android.support.constraint.ConstraintLayout>
如您所见,布局中有一个名为 id:image 的 Framelayout。原因是在 id:image_text
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
ConstraintLayout 中是否有任何解决方案可以避免在我的情况下使用 FrameLayout?
最佳答案
希望这正是您要查找的内容。我对填充做了一些更改(改为添加边距)并删除了 FrameLayout:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/detail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="64dp">
<TextView
android:id="@+id/image_text"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:background="@drawable/img_profile"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="@+id/guideline"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline"
tools:text="A.R" />
<TextView
android:id="@+id/contact_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:ellipsize="end"
android:maxLines="1"
android:textSize="17sp"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toEndOf="@+id/image_text"
tools:layout_constraintEnd_toStartOf="@id/phone_type"
tools:text="Ali Rezaei" />
<TextView
android:id="@+id/phone_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="@+id/contact_name"
app:layout_constraintTop_toTopOf="@+id/guideline"
tools:text="+98912000000" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<View
android:id="@+id/line"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/image_text" />
</androidx.constraintlayout.widget.ConstraintLayout>
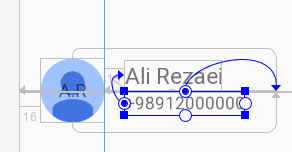
输出:
关于android - 在 ConstraintLayout 中使用 FrameLayout,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52916104/