我正在建立一个网站,但我很难用 CSS 做细节
我需要制作一个末端 flex 的圆形边框,为了让您更好地理解,我会展示照片并发布我的代码
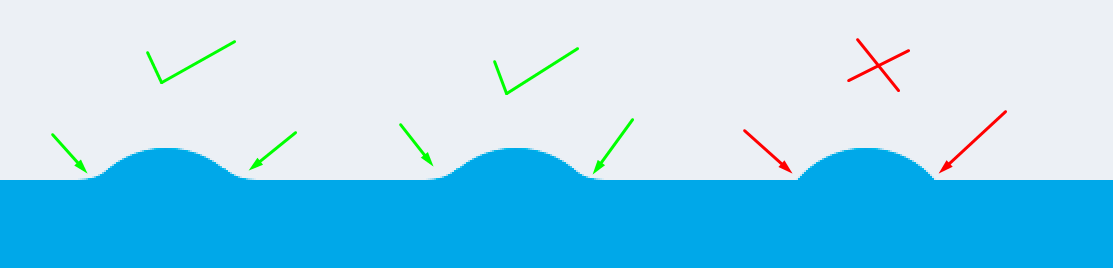
我需要什么 (Photoshop)
我想要一个 CSS 解决方案,但我做不到。
这是我实际拥有的:
.bottom-bar {
background: #29a7e8;
position: absolute;
bottom: 0;
width: 100%;
height: 50px;
text-align: center;
}
.circle {
display: inline-block;
position: relative;
top: -10px;
border-radius: 100%;
background: #29a7e8;
width: 60px;
height: 60px;
margin: 0 1rem;
}<div class="bottom-bar">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>最佳答案
您可以使用 SVG 作为背景来做到这一点:
.bottom-bar {
background: #29a7e8;
position: absolute;
bottom: 0;
width: 100%;
height: 50px;
text-align: center;
}
.circle {
display: inline-block;
position: relative;
top: -28px;
border-radius: 100%;
background: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='10 10 45 15' width='64' height='64' fill='%2329a7e8'><path d='M12 24 L52 24 L52 16 C40 16 42 10 32 10 C20 10 22 16 12 16 Z' /></svg>") 0 0/100% 100% no-repeat;
width: 60px;
height: 60px;
margin: 0 1rem;
}<div class="bottom-bar">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<svg xmlns='http://www.w3.org/2000/svg'
viewBox='10 10 45 15'
width='64' height='64'
fill='#29a7e8'>
<path d='M12 24 L52 24 L52 16 C40 16 42 10 32 10 C20 10 22 16 12 16 Z' />
</svg>对于纯 CSS 解决方案,您可以考虑结合径向渐变来创建曲线:
.bottom-bar {
background: #29a7e8;
position: absolute;
bottom: 0;
width: 100%;
height: 50px;
text-align: center;
}
.circle {
display: inline-block;
position: relative;
top: -30px;
background:
radial-gradient(circle at top right,transparent 50%,#29a7e8 51%)100% 21px/12px 10px no-repeat,
radial-gradient(circle at top left,transparent 50%,#29a7e8 51%)0 21px/12px 10px no-repeat,
radial-gradient(circle at center,#29a7e8 55%, transparent 56%);
width: 60px;
height: 60px;
margin: 0 1rem;
}<div class="bottom-bar">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>关于html - border curved css - 带 flex 端的圆,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57652615/