我正在制作水平条形图,y 标签有点长(它们占据了移动 View 中一半的空间)。
我想知道是否可以移动条内的标签。
var chart = c3.generate({
bindto: '#IndivisualScore',
bar: {
width: 15,
space: 2
},
padding: {
left: 100
},
color: {
pattern: ['#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62' ]
},
data: {
x: 'x',
columns:
[
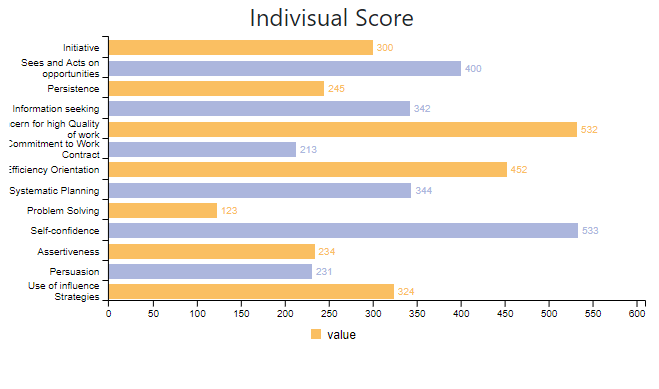
['x', "Initiative", "Sees and Acts on opportunities", "Persistence", "Information seeking", "Concern for high Quality of work","Commitment to Work Contract","Efficiency Orientation","Systematic Planning","Problem Solving","Self-confidence","Assertiveness","Persuasion","Use of influence Strategies"],
['value', 300, 400,245,342,532,213,452,344,123,533,234,231,324]
],
type: 'bar',
color: function(inColor, data) {
var colors = ['#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62', '#ACB6DD','#FABF62' ];
if(data.index !== undefined) {
return colors[data.index];
}
return inColor;
},
labels: true
},
axis: {
rotated: true,
x: {
type: 'category'
}
},
tooltip: {
grouped: true
},
legend: {
show: true
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.9/c3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="IndivisualScore"></div>最佳答案
基本解决方案是将变换应用于所有标签:
.c3-text {
transform: translateX(-25px);
fill: #000 !important; /* to make them visible */
}
参见this fiddle .
更高级的解决方案可能是测量每个标签的宽度并单独设置 translateX 值。
关于javascript - c3.js如何将y标签放置在水平条形图中的条形内?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50919582/