我有一个 PhoneGap 应用程序,我在其中使用 Bootstarp 进行布局和样式设置。问题是,当我在 Nexus 4 模拟器(分辨率 768x1280)上运行应用程序时,Bootstrap 将其视为桌面并将小导航栏显示为标题,而不是右侧的下拉菜单。我的 index.html header 如下:
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>Hello World</title>
</head>
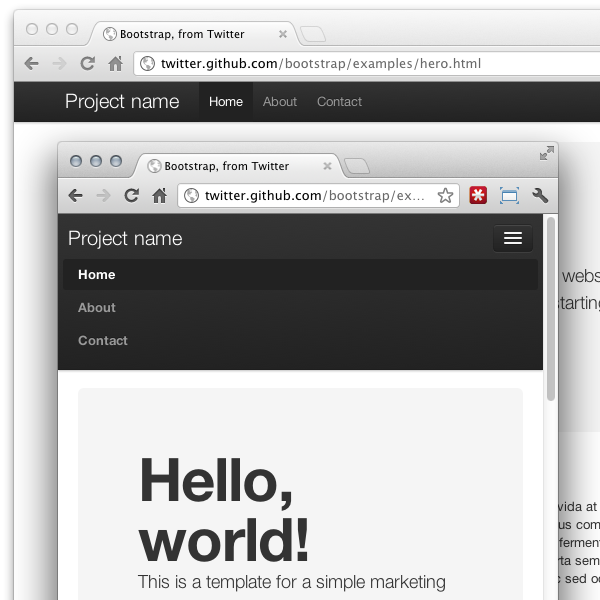
它主要是由 PhoneGap 生成的。我的目标是把它带到这个

最佳答案
默认情况下,grid-float-breakpoint(在 variables.less 中定义)设置为 768px。这意味着为宽度为 >=768px 的所有屏幕显示“桌面”(折叠)版本。正如您提到的,您的测试屏幕将在此范围内。 因此,将 variables.less 中的 @grid-float-breakpoint 更改为 768px 以下的值并重新编译 Bootstrap (或使用 customizer 来执行此操作)。
另请阅读 http://bassjobsen.weblogs.fm/compile-twitters-bootstrap-3-without-responsive-features/查看@grid-float-breakpoint 不会影响所有设置。
要将下拉列表也更改为移动版本,另请参阅 https://stackoverflow.com/a/18944192/1596547
关于android - Twitter Bootstrap 导航栏下拉菜单不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19475138/