我想要这 2 列:
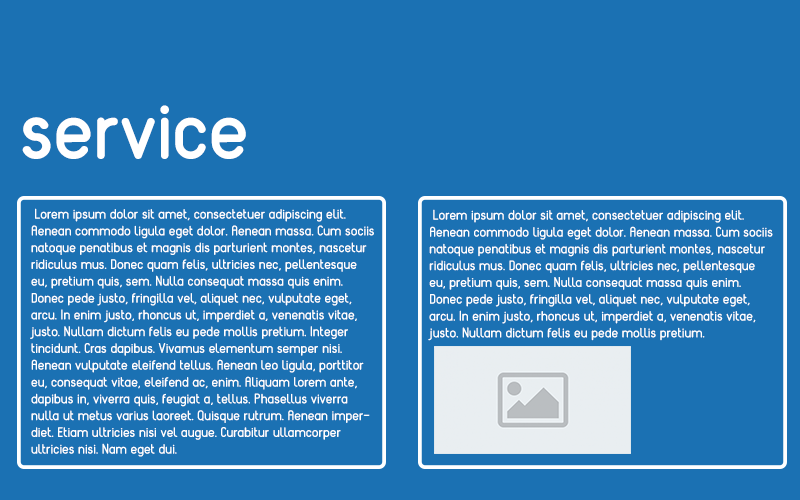
这是现在的样子
 在同一高度。
在同一高度。
这就是我想要的样子:
 .
.
这是我的代码:
html {
background-color: lightblue;
font-family: Tahoma, Geneva, sans-serif;
margin: 0 auto;
}
#service {
padding-top: 40;
margin-left: 40;
height: 600px;
width: 100%;
margin: 0px auto;
margin-bottom: 50;
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
#service .service {
Margin-left: 30;
color: #c0392b;
font-size: 45;
}
#service .service_txt {
margin-left: 30;
margin-right: 50;
color: #fff;
top: 190%
}<div id="service">
<p class="service">service</P>
<p class="service_txt">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium
quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.
Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui.
</p>
<p><img class="service_img" src="img/service.jpg"></p>
</div>最佳答案
我假设意图是对齐两列文本的顶部?
取标题<p>在重排列之外:这样它将采用与文本相同的宽度,并且两个文本列将从相同的高度开始。您还需要调整边距。
但是,您还有另一个问题:您缺少很多 单位:margin: 40不是 CSS 中的东西,您需要指定 40 what(px、em、% 等)。唯一的异常(exception)是 0 (因为如果值为 0,则您不关心单位是什么)。
此外,您的命名方案很复杂。不要这样做:#service .service ,将其命名为更具语义的东西,并且可能根本不使用 id 属性。
html {
background-color: lightblue;
font-family: Tahoma, Geneva, sans-serif;
margin: 0 auto;
}
.wrapper {
margin-left: 40px;
height: 600px;
width: 100%;
margin: 0 auto;
margin-bottom: 50px;
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
.title {
margin-left: 30px;
color: #c0392b;
font-size: 45px;
}
.wrapper .text {
margin-top: 0; /*Add this or your first columns will start below the second*/
margin-left: 30px;
margin-right: 50px;
color: #fff;
/*top: 190% This does nothing useful*/
}<p class="title">service</p> <!-- Move this outside the service div -->
<div class="wrapper">
<p class="text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium
quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.
Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui.
</p>
<p><img class="service_img" src="img/service.jpg"></p>
</div>关于html - 如何让第二列稍微低一点,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45330116/