我有这个网站: click here to see my website
我的问题是,当我在我的 iphone 中打开网站时,该网站填满了 iphone 的屏幕,但是有一些东西使网站的宽度超过了屏幕的宽度,右边有一个我不能的填充找到它在哪里,在网站顶部还有一个背景,我也无法确定它来自哪里,也许它是相关的?
请告诉我, 谢谢
最佳答案
问题是您更改了网格类并使容器类的左右填充为 0。网格分为 3 个部分,每个部分都是必不可少的。您已经拥有正确的组件:容器、行和列,只是您似乎对打破网格自然行为的填充进行了调整。
网格的工作原理
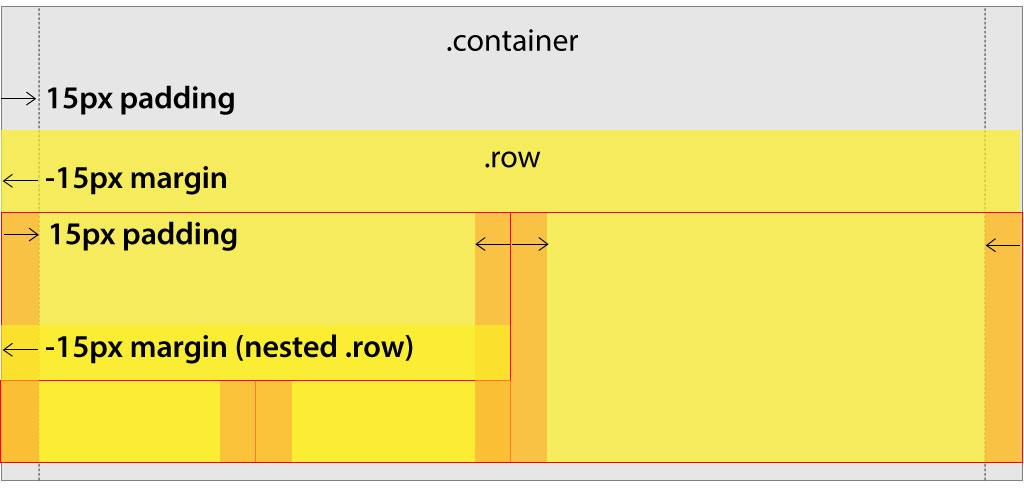
默认情况下,容器有 15px 的内边距。该行用 -15px 的边距否定容器填充。列有 15 像素的填充,将内容拉离容器的边缘并创建一致的 30 像素装订线。
添加仅被负行边距否定的 15px 填充的目的似乎很愚蠢,但允许在其他列内嵌套列是必不可少的!请注意下图中红色轮廓指示的嵌套列如何在没有应用额外填充的情况下巧妙地适合封闭列。

在您的情况下,您已将网格修改为在列类上有 10px 的左/右填充,在行类上有 10px 的负边距,在容器类上有 0 的左/右填充。通过将容器上的左右填充设置为 0,当您的列在 xs 断点处折叠成单个列时,没有任何内容可以将内容从窗口/视口(viewport)的两侧拉开。您的单列有 10 像素的左/右填充,但该行有 10 像素的负边距,因此所有内容都扩展到视口(viewport)的整个宽度。
修复
要解决此问题并且不影响您现有的设计,您可以添加一个媒体查询,该查询将仅向 xs 断点的容器添加一些填充:
@media (max-width: 768px) {
.container {
padding-left: 15px;
padding-right: 15px;
}
}
这将确保您的整体设计在 768 像素以上的所有其他视口(viewport)尺寸下不受影响。
如果您希望您的导航栏和页脚扩展到窗口/视口(viewport)的整个宽度,因为它在容器内,您也可以添加到媒体查询中以对此进行调整:
@media (max-width: 768px) {
.container {
padding-left: 15px;
padding-right: 15px;
}
nav, footer.row {
margin-left: -15px;
margin-right: -15px;
}
}
关于css - bootstrap 3.0 中的内容溢出容器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25067748/