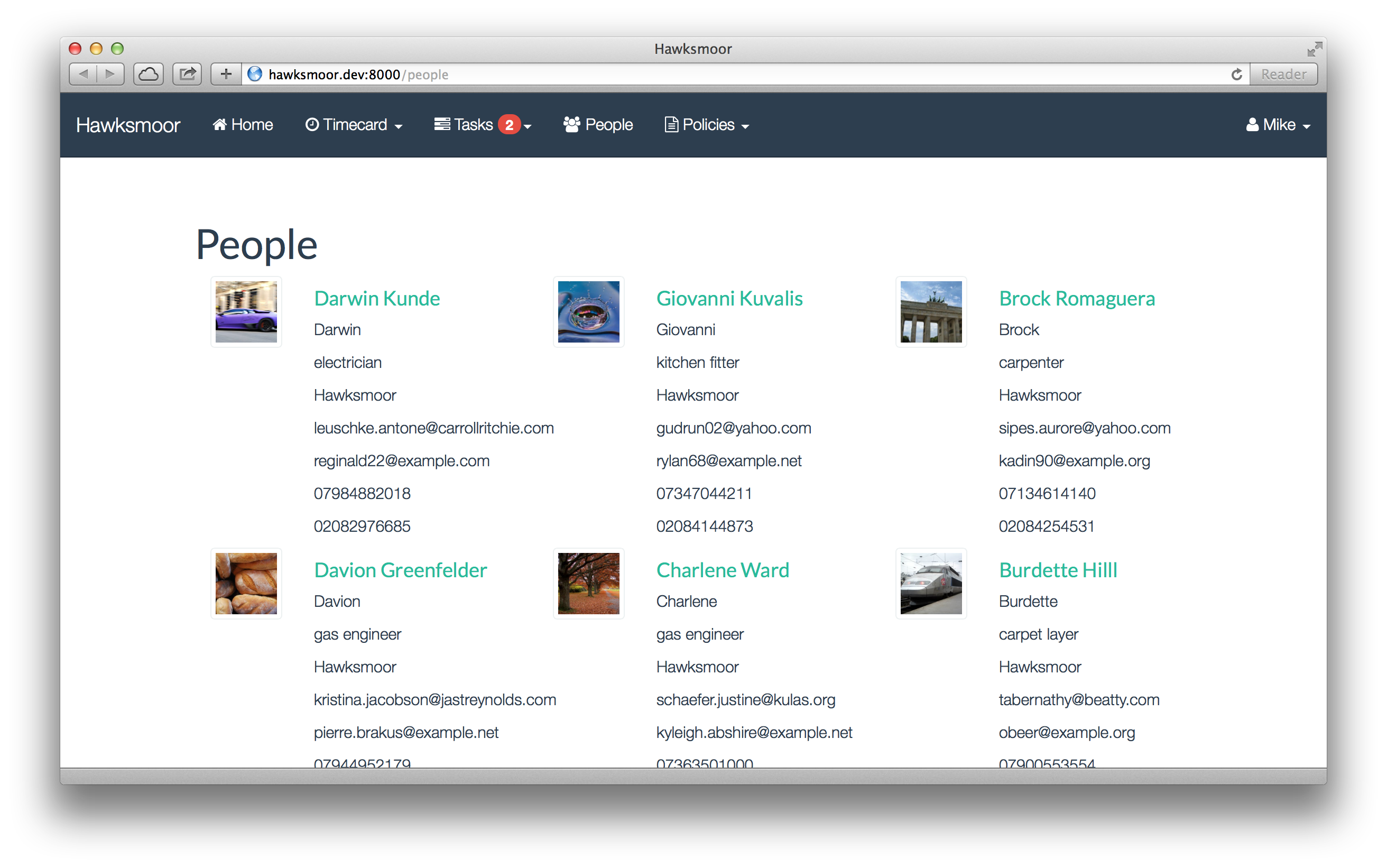
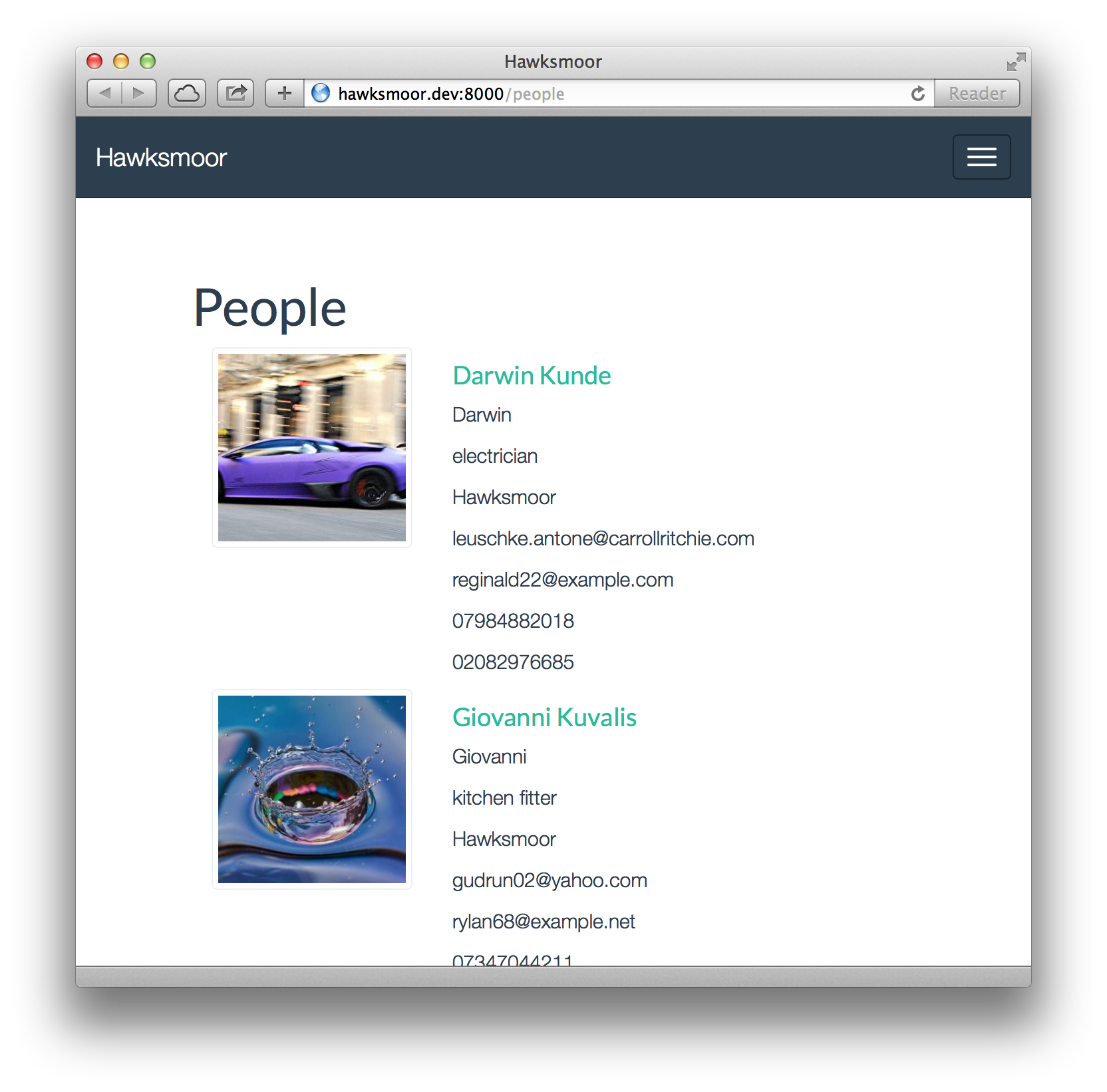
使用 Twitter Bootstrap,是否可以在视口(viewport)缩小时显示菜单项图标,而不是完全折叠菜单并只显示三栏按钮?
我没有更改默认的 css(除了应用了 Flatly 主题)。
<nav id="navigation_bar" class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- <div class="col-xs-10 col-xs-offset-1">-->
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Hawksmoor</a>
</div>
@if(Auth::check())
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/"><i class="fa fa-home"></i> Home</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-clock-o"></i> Timecard <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">View Timecard</a></li>
<li><a href="#">CICO</a></li>
<!-- <li class="divider"></li>-->
<!-- <li><a href="#">Separated link</a></li>-->
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-tasks"></i> Tasks <span class="badge alert-danger">2</span><b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">View Tasks</a></li>
<li><a href="#">Add a Task</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="/people"><i class="fa fa-users"></i> People</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-file-text-o"></i> Policies <b class="caret"></b></a>
<ul class="dropdown-menu">
<li role="presentation" class="dropdown-header">Work</li>
<li><a href="#"><i class="fa fa-suitcase"></i> Business Conduct</a></li>
<li><a href="#"><i class="fa fa-recycle"></i> Environment</a></li>
<li><a href="#"><i class="fa fa-fire-extinguisher"></i> Health & Safety</a></li>
<!-- <li class="divider"></li>-->
<li role="presentation" class="dropdown-header">Home</li>
<li><a href="#"><i class="fa fa-plane"></i> Holiday</a></li>
<!-- <li class="divider"></li>-->
<li role="presentation" class="dropdown-header">Other</li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
@if (Auth::guest())
<!-- Not needed as employees will already be registered -->
<!-- <li><a href="/register">Sign up</a></li> -->
<!-- <li><a href="/login">Sign in</a></li> -->
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-user"></i> {{ Auth::user()->profile->nickname }} <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="/profile/{{ Auth::user()->username }}"><i class="fa fa-user"></i> View Profile</a></li>
<li><a href="/profile/{{ Auth::user()->username }}/edit"><i class="fa fa-pencil"></i> Edit Profile</a></li>
<li><a href="http://webmail.hawksmoorcs.co.uk/"><i class="fa fa-envelope"></i> Webmail</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cog"></i> Preferences</a></li>
<li class="divider"></li>
<li><a href="/logout"><i class="fa fa-power-off"></i> Sign out</a></li>
</ul>
</li>
@endif
</ul>
</div><!-- /.navbar-collapse -->
@endif
<!-- </div>-->
</div><!-- /.container-fluid -->
</nav>


如果有人能指出我正确的方向,将不胜感激。
最佳答案
这里有两个基本任务需要做:1) 禁用折叠 2) 隐藏菜单文本
演示:http://www.bootply.com/MWsmEO9bb4#
1) 禁用折叠菜单和汉堡包图标。您将像这样通过覆盖引导 CSS 来做到这一点:
.navbar-collapse.collapse {
display: block!important;
}
.navbar-nav>li, .navbar-nav {
float: left !important;
}
.navbar-nav.navbar-right:last-child {
margin-right: -15px !important;
}
.navbar-right {
float: right!important;
}
注意:使用 !important 是最简单的方法,但它也是一个核选项,因为它会使您的菜单以后难以操作。深入挖掘 bootstrap css 可能会揭示一些媒体查询,您可以更细粒度地覆盖...但这比我现在耐心等待的挖掘要多:)
编辑: 我刚刚想到,我在下面的建议是不必要的。不需要自定义 @media-query 触发类,只需像这样使用 Bootstrap 的 hidden-xs:
2) 在给定断点处隐藏菜单文本,如下所示:
<i class="fa fa-home"></i><span class="hidden-xs"> Home</span>
就是这样! 编辑结束
2) 在某个断点处隐藏菜单文本。您可以通过使用 自定义媒体查询 Bootstrap 的 将文本包装在一个范围内来实现hidden-xs 像这样:
<i class="fa fa-home"></i><span class="hidemobile"> Home</span></a></li>
CSS
@media (max-width: 992px) { /* or whatever breakpoint you want */
.hidemobile {
display:none;
}
}
仍然有一些您可能想要调整的行为(例如:如何处理左/右拆分菜单,何时将图标靠得更近以避免第二个菜单行等)但这应该让您进入正确的方向。
PS - 我也更新了我的 bootply...
关于css - ( Bootstrap )当视口(viewport)缩小而不是完全折叠菜单时,是否可以显示菜单项图标?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24464938/