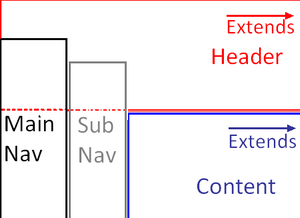
我开始整合设计。
- 第一个导航栏始终存在。
- 有时我有第二个导航栏。
- 内容永远不会在导航栏下
- 这两个导航栏必须位于页眉的顶部。
- 这 2 个导航栏必须“无限”到页面底部。
- 正文没有固定的宽度。


<body>
<header></header>
<nav id="main-nav">main-nav</nav>
<nav id="sub-nav">sub-nav optionnal</nav>
<section id="main-section">main section</section>
</body>
我试图将 2 nav bloc 置于绝对位置,但我的内容部分并不是动态地位于它们的左侧。 [fiddle]
header { height: 250px; }
#main-nav {
width:150px;
position: absolute;
top: 150px;
left: 0;
}
#main-section { margin-left:150px; }
我试过向左浮动,但我的导航不在标题上方。
你有什么想法吗?即使设计不需要响应,我也可以使用 bootstrap 3
最佳答案
这个解决方案怎么样:http://codepen.io/anon/pen/pJzReW
header {
height: 250px;
background-color: red;
}
#main-nav, #sub-nav {
width:150px;
position: relative;
float: left;
}
#main-nav {
background-color: blue;
margin-top: -100px;
height: 500px;
}
#sub-nav {
background-color: yellow;
margin-top: -50px;
height: 450px;
}
#main-section {
background-color: green;
height: 400px;
}
使用 position: relative; 元素的原始空间被保留(在这种情况下,我们用它来保持宽度),但你可以移动它们(在这种情况下,使用负边距 top ).
编辑
如果您希望导航触及页面底部,我认为这种方法会更好:http://codepen.io/anon/pen/MwgJEQ?editors=110
html, body {
height: 100%;
padding: 0;
margin: 0;
}
header {
height: 250px;
background-color: red;
}
#main-nav, #sub-nav {
width:150px;
position: absolute;
}
#main-nav {
background-color: blue;
bottom: 0px;
top: 100px;
}
#sub-nav {
background-color: yellow;
left: 150px;
top: 150px;
bottom: 0px;
}
#main-section {
background-color: green;
height: 400px;
padding-left: 300px;
}
关于css - 全局布局与定位,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29710391/