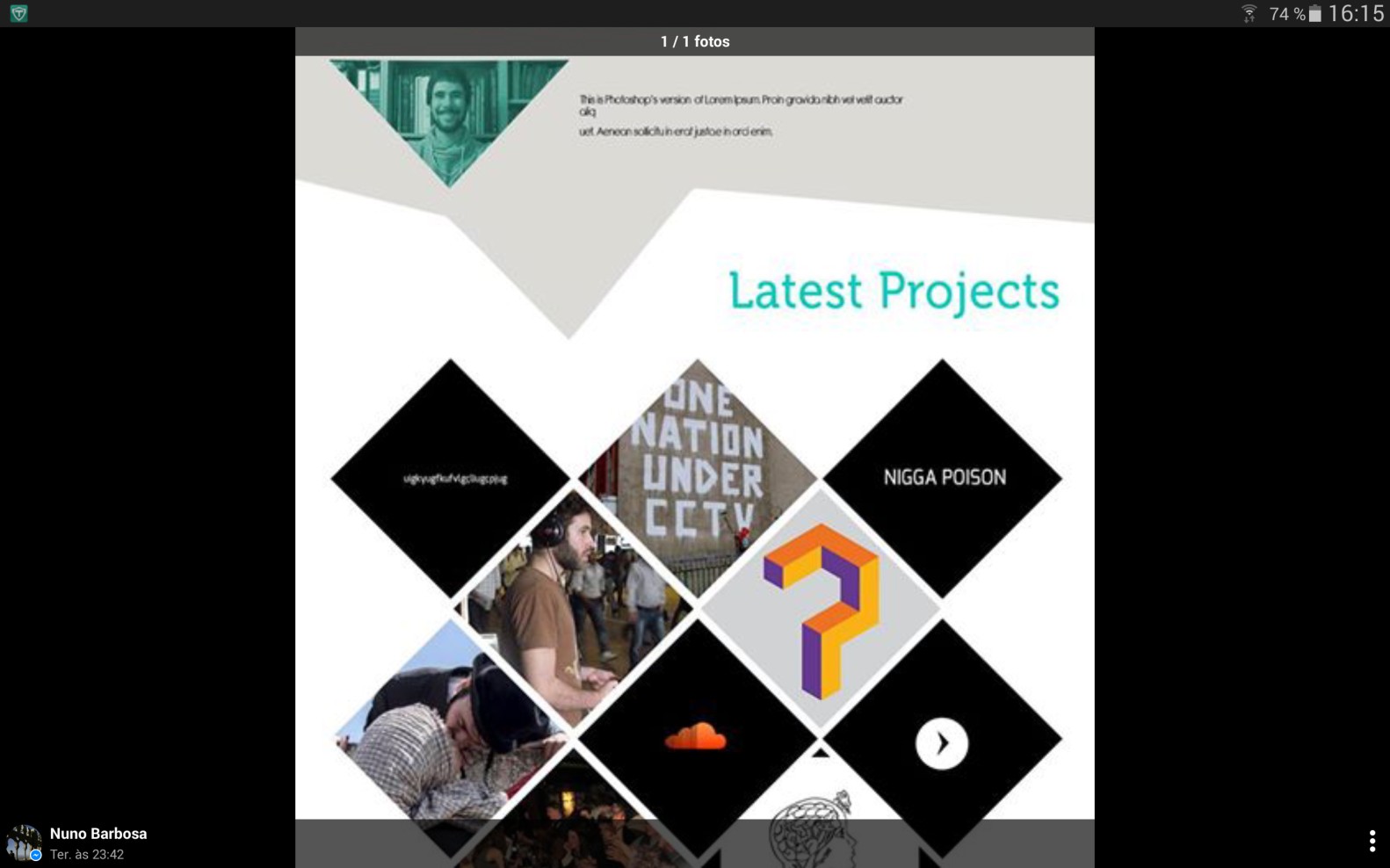
我构建了这个模型:

我想知道是否可以使用 bootstrap 构建这种类型的画廊,我还没有开始编写代码,因为我认为它不会因为行而工作。
我想听听比我使用 bootstrap 时间更长的人的一些第二意见。
最佳答案
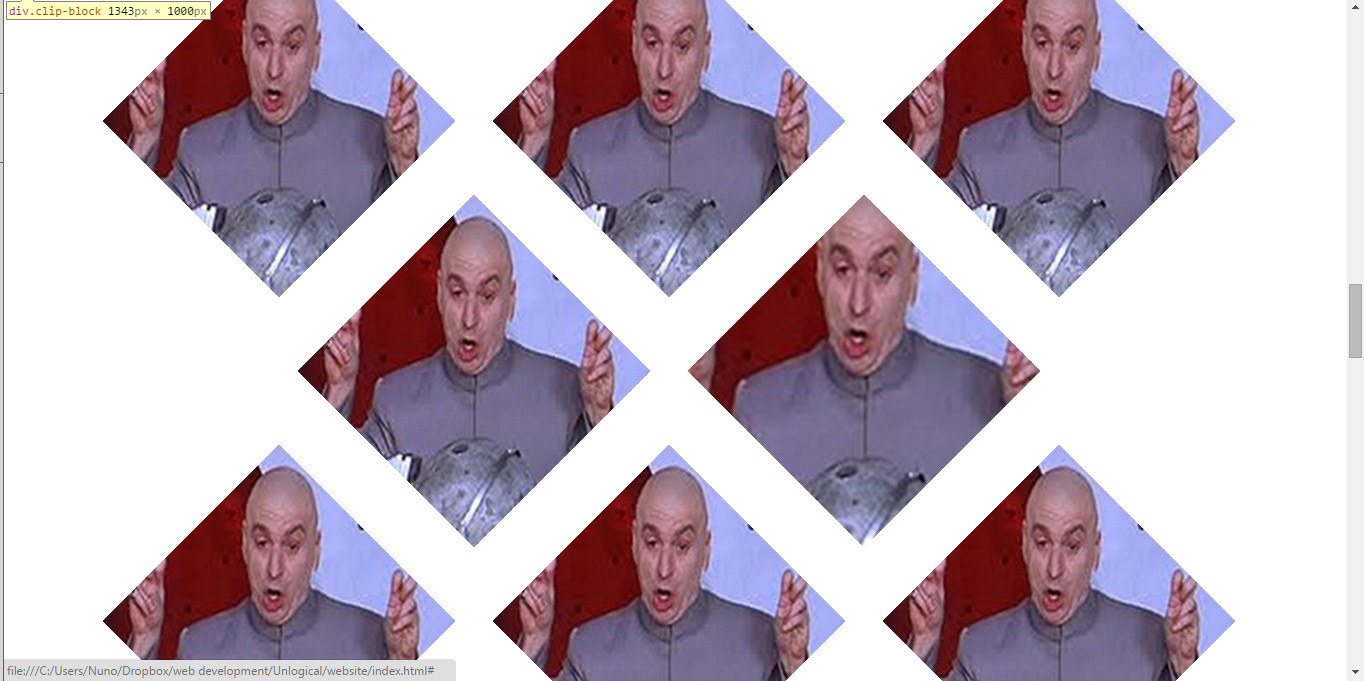
我发现了一些实际有效的东西!!而且它是响应式的! :D

.poligono, .poligono div {
margin: 0 auto;
transform-origin: 50% 50%;
overflow: hidden;
width: 250px;
height: 250px;
}
.poligono {
transform: rotate(45deg) translateY(10px);
}
.poligono .los1 {
width: 355px;
height: 355px;
transform: rotate(-45deg) translateY(-74px);
}
.poligono .los1 img {
width: 100%;
height: auto;
-moz-transition: all 0.6s;
-webkit-transition: all 0.6s;
transition: all 0.6s;
}
.poligono:hover img {
-moz-transform: scale(1.3);
-webkit-transform: scale(1.3);
transform: scale(1.3);
}
<div id="projects" class="projects">
<div class="container">
<div class="row">
<div class="col-md-offset-9 col-md-3">
<h2>Projects</h2>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
<p class="descricao">Cenas maradas acontecem</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-4">
<div class="poligono img-responsive">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono img-responsive">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
</div>
<div class="row margin-bottom">
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="poligono">
<div class="los1">
<a href="#"><img class=" img-responsive" src="img/project_1.jpg" alt="Projecto 1 UNlogical"/> </a>
</div>
</div>
</div>
</div>
</div>
</div>
关于image - Bootstrap 不同形状的图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29654453/