我想知道是否有一种“简单”的方法可以使用 CSS3 执行如下操作,我想避免使用图像和绝对定位或类似的操作,并且更愿意使用某些 CSS 方法来实现此目的。

我也想避免对这种样式使用任何固定高度,因为我将在大小和颜色各不相同的各种元素上使用相同的样式。
最佳答案
您可以在 CSS 中使用简单的剪辑路径:
clip-path:polygon(0 0, 100% 0, 95% 50%, 100% 100%, 0 100%, 5% 50%);
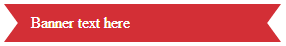
结果(在 Chrome 中):

但请注意,目前还没有对所有浏览器提供很好的支持。目前是not work in FF据我所知(我相信您可以使用 SVG 代替 FF)。
更新
好吧,在尝试了 SVG 之后(我不是 SVG 专家),我想出了一个可以在 FF 中工作的“原型(prototype)”:
在 HTML 中:
<!-- For firefox -->
<svg class="svg-graphic" width="250" height="36" viewBox="0 0 250 36" xmlns="http://www.w3.org/2000/svg" xlink="http://www.w3.org/1999/xlink" version="1.1">
<clipPath id="mask">
<polygon points="0, 0, 250, 0, 235, 18, 248, 35, 1, 35, 15, 18" />
</clipPath>
</svg>
然后在CSS中将其ID设置为剪切路径:
clip-path:url(#mask);
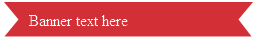
它将在 Firefox 中生成:

(用此代码更新了 fiddle )
关于CSS3 三 Angular 形/镂空边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17711689/