我正在尝试为一个可以垂直和水平拉伸(stretch)同时还具有悬停状态的框制作图像 Sprite 。我通常会创建一个只能垂直或水平拉伸(stretch)的 Sprite 。在那种情况下,我会让必须无限拉伸(stretch)的盒子部分接触图像的顶部和底部以垂直循环或触摸左侧和右侧以水平拉伸(stretch),但我坚持为两者制作一个 Sprite 。
这是我正在使用的内容,它将包含一个链接列表 (
- ),这些链接将使用悬停状态的背景颜色。
- 我能否通过使用大多数标准浏览器支持的 CSS 代码来实现第一张图片的目标,这意味着不需要绝对最新版本的 Firefox、Chrome 和 Safari?我希望它高度兼容。
- 如果问题 1 是否定的,那么我该如何为这个例子创建 Sprite 布局?
- 如果圆 Angular 的实现不明显,您能否提供示例 CSS(伪代码也可以)?

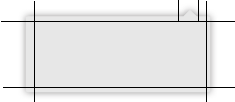
左侧:常规状态。 右侧:悬停状态
我不知道我是否可以只使用 CSS 和我现在拥有的东西来完成我想要完成的事情,或者我是否必须将图像分解成单个文件的小部分。这是我在一侧进行成像的方式。

这是我在两个不同的文件中得到的结果。还是不太高兴,因为我希望这个 sprite 是独立的,但也许我太挑剔了?


问题:
注意:我知道现在框中现在有列表项,但想象一下菜单,当您将鼠标悬停在第一个或最后一个元素上时, Angular 落以及页眉/页脚应该变成白色以悬停在状态上.我可能可以自己弄清楚这部分,但我只是想提一下,这样 sprite 设计就不会缺少这个功能。
最佳答案
这是您问题 #1 的答案:
不完全是,但非常接近它可以在 CSS 中实现。检查这个 fiddle
有关兼容性,请参阅这些页面:
总而言之,适用于大多数浏览器,除了:
- 在 IE8 及以下版本中,阴影和圆 Angular 边框缺失
- 在 IE7 及以下版本中,箭头和悬停状态也丢失了,因此只有一个框。 :(
如果不支持IE7,我觉得这个还是可以用的。
CSS 代码:
.box {
background-color: #ccc;
display: inline-block;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.5);
position: relative;
}
.box:hover {
background: white;
}
.box:hover:after {
border-bottom: 20px solid white;
}
.box:before {
content: ' ';
display: block;
position: absolute;
top: -6px;
right: 26px;
width: 8px;
height: 6px;
box-shadow: 0 -2px 10px rgba(0, 0, 0, 0.5);
}
.box:after {
content: ' ';
display: block;
position: absolute;
top: -10px;
right: 10px;
border-bottom: 20px solid #ccc;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
关于css - 如何创建一个像单个图像一样水平和垂直拉伸(stretch)的图像 Sprite ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15398939/