如果在其他地方有人问过这个问题,我深表歉意,但很难用它来表达,所以我找不到任何东西。
有什么方法可以在 Canvas 中实现蒙版吗?
例如,我只使用形状(没有图像)画了一个带 window 的房子。我还有一个代表人的形状。我希望那个人出现在窗口 - 但显然只能在窗口允许的范围内看到这个人。其余的将被掩盖。
我想过把房子被 window 占的部分清空,这样层里就有一个真正的洞,这样问题就容易解决了。
但我知道您不能删除 Canvas 中的形状或部分形状,只能在旧内容上绘制新内容。那么在多层环境中(我正在使用 Kinetic.JS 制作游戏),我究竟能做什么?
很抱歉,如果其中任何一个解释不当 - 整个图形事物都是新的。
最佳答案
您应该很快就会了解裁剪和合成,但这些都不是您在这里真正需要的。
相反,您需要学习如何使用 非零缠绕数规则 制作路径,这正是 HTML5 Canvas 所使用的。
如果您顺时针绘制路径的一部分而逆时针绘制另一部分,则可以从路径中“切出”形状。
这是一个带有窗口的示例:
http://jsfiddle.net/simonsarris/U5bXf/
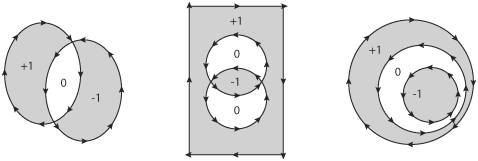
编辑:下面是非零循环数规则如何工作的可视化图:

子路径是在一个方向上绘制的,在路径交叉的地方你会得到填充(或不填充)的空间。
如果您将手指放在图形的任何部分,并想象一条线从您的手指延伸到空白空间,则该线会多次穿过该路径。如果从零开始,每条顺时针路径加 1,每条逆时针路径减 1,则填充区域是所有具有非零数字的区域。上图中给出了区域的编号。
关于html - 在 HTML5 Canvas 中屏蔽形状?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12021219/