我的问题如下:
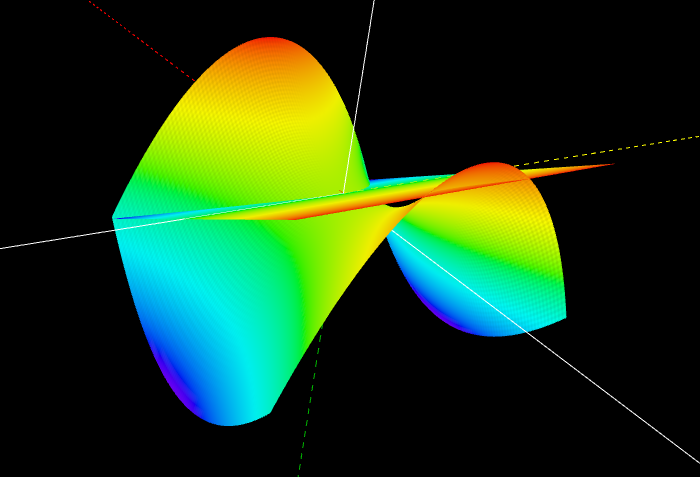
我有两个使用 THREE.ParametricGeometry 创建的相交曲面。像这样:
我需要绘制这两个曲面的交集。使用 Wolfram|Alpha API 我获取交集函数并渲染它。像这样:
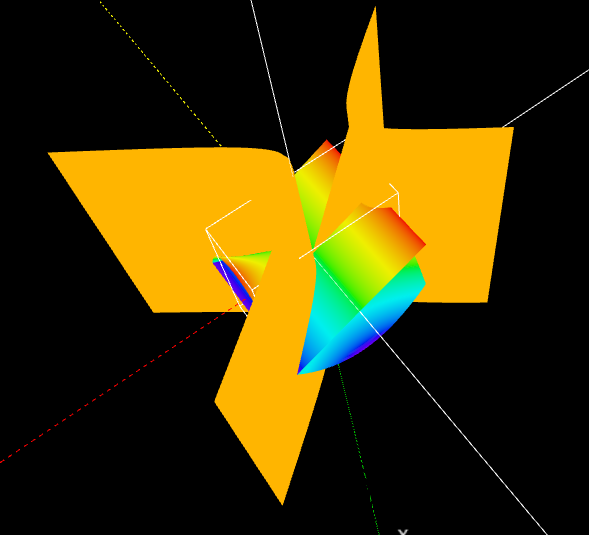
但是,正如您所看到的,相交网格比两个曲面大得多。 因此,我认为我可以计算曲面边界框的交集(可以在上图中看到该交集)和“限制”,可以说,交集网格到该框的尺寸。
我尝试将相交网格的缩放属性设置为边界框的尺寸(框的最大和最小之间的差值);但这只会使相交网格变得更大。
有什么办法可以实现这个目标吗?
相交网格的创建方式如下(ThreeJS r81):
// 'intersections' is an array of mathematical functions in string format.
intersections.forEach(function (value) {
var rangeX = bbox.getSize().x - (bbox.getSize().x * -1);
var rangeY = bbox.getSize().y - (bbox.getSize().y * -1);
var zFunc = math.compile(value); // The parsing is done with MathJS
// 'bbox' is the intersected bounding box.
var meshFunction = function (x, y) {
x = rangeX * x + (bbox.getSize().x * -1);
y = rangeY * y + (bbox.getSize().y * -1);
var scope = {x: x, y: y};
var z = zFunc.eval(scope);
if (!isNaN(z))
return new THREE.Vector3(x, y, z);
else
return new THREE.Vector3();
};
var geometry = new THREE.ParametricGeometry(meshFunction, segments, segments,
true);
var material = new THREE.MeshBasicMaterial({
color: defaults.intersectionColor,
side: THREE.DoubleSide
});
var mesh = new THREE.Mesh(geometry, material);
intersectionMeshes.push(mesh);
// 'intersectionMeshes' is returned and then added to the scene.
});
最佳答案
我认为缩放相交网格不起作用,因为相交会变得不正确。
让我们尝试使用 Three.js clipping 来做到这一点:
- 将
renderer.localClippingEnabled设置为true; - 计算曲面的边界框;
- 对于边界框的每 6 个边,计算一个法线指向框内内部的平面。
(例如右侧:new THREE.Plane(new THREE.Vector3(-1,0,0), -bbox.max.x);)
您现在拥有一组剪裁平面; - 创建一个新的
THREE.Material,其中material.clippingPlanes是剪切平面数组; - 将此 Material 用于相交网格。
请注意,使用局部裁剪时,相交网格和表面网格应共享相同的世界变换。 (将所有这些网格放入 THREE.Group 是合理的。)
关于javascript - 将 THREE.ParametricGeometry 调整为边界框尺寸,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42445857/