[编辑:问题已解决,请参阅末尾的解决方案,其中显示了实现 WhiteHat 已接受的有效答案的代码。我在这里留下了原始示例的非工作代码,因为它确实实现了两种不同的已接受的解决方案,但在这种情况下不起作用。我希望之前和之后的示例对可能在这条道路上跌跌撞撞的其他人有用]
我无法让 Google Chart 的 NumberFormat() 插入逗号以按千位分组和/或添加货币符号。我为垂直轴使用的相同格式模式工作正常。
我尝试了两种公认的解决方案(here) 和 (here)没有运气。第一个接受的解决方案使用数字格式化程序中的模式,第二个使用分组符号。
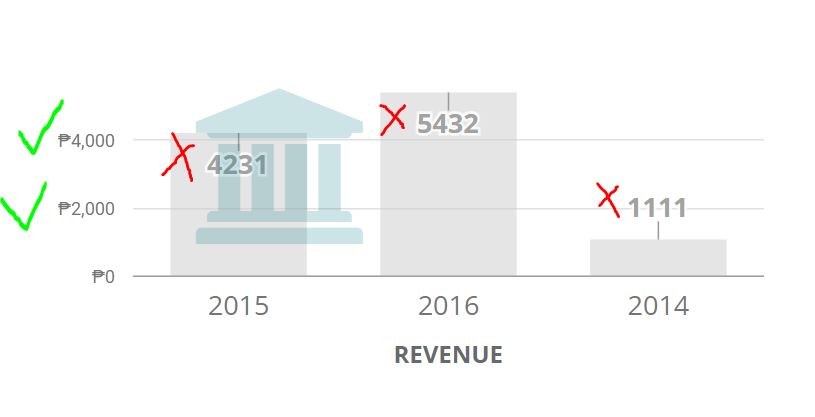
这是我的图表的快照(添加绿色和红色标记以说明问题):
奇怪的是我可以正确地使用模式来格式化垂直轴(见绿色复选标记),但同样的事情不适用于数字格式化程序(红色复选标记)。
这是我的 numberformatter 代码,据我所知,它应该在我的图表主体中给我逗号分隔值:
var formatter = new GoogleCharts.api.visualization.NumberFormat({
negativeColor: 'red',
negativeParens: true,
pattern: currencySymbol + '###,###',
});
formatter.format(data, 1);
currencySymbol 只是一个字符串变量,在本例中是墨西哥比索的符号。万一它导致了问题,我确实尝试删除它并只使用以下格式:
var formatter = new GoogleCharts.api.visualization.NumberFormat({
negativeColor: 'red',
negativeParens: true,
pattern:'###,###',
});
formatter.format(data, 1);
虽然结果相同,但我的图表正文中没有逗号。
令人困惑的是,如果您查看我的垂直轴格式,在我的图表选项中指定的完全相同的模式在垂直轴上给出了我想要的结果。
vAxis: {
format: currencySymbol + '###,###',
maxValue: 350,
},
如前所述,我还尝试了另一个接受的 Stack Overflow 答案,我在其中指定了一个分组符号,就像这样,但它也不起作用:
var formatter = new GoogleCharts.api.visualization.NumberFormat({
negativeColor: 'red',
negativeParens: true,
prefix: currencySymbol,
groupingSymbol: ',',
});
formatter.format(data, 1);
[编辑:WhiteHat 在他接受的答案中解决了这个问题。下面是工作代码。为了帮助社区,我将非工作示例代码留在上面,因为其他人可能会走同样的路(这条路是一些被接受的 StackOverflow 接受的答案,但在这种情况下不起作用)]
这是我构建数据和注释的重构代码:
let dataToBind = [['Year', 'Revenue', { role: 'style' }, { role: 'annotation' }]];
let currencySymbol: string = convertCurrencyToSymbol(this.data.currencyCode);
var formatter = new GoogleCharts.api.visualization.NumberFormat({
negativeColor: 'red',
negativeParens: true,
pattern: currencySymbol + '###,###',
});
let mappedData: any = this.data.chartData.map(d => [d.year, d.revenue, `opacity: 0.5; fill-color:${this.getNextColor()}`, `${**formatter.formatValue(d.revenue)**}`]);
dataToBind.push(...mappedData);
let data = GoogleCharts.api.visualization.arrayToDataTable(dataToBind);
正如 WhiteHat 指出的那样,在每个注解上应用 formatter.formatValue() 是解决这个问题的方法。如前所述,currencySymbol 变量只是我从本地函数加载的一个简单字符串变量,以便我可以获得比索、欧元等的正确值。
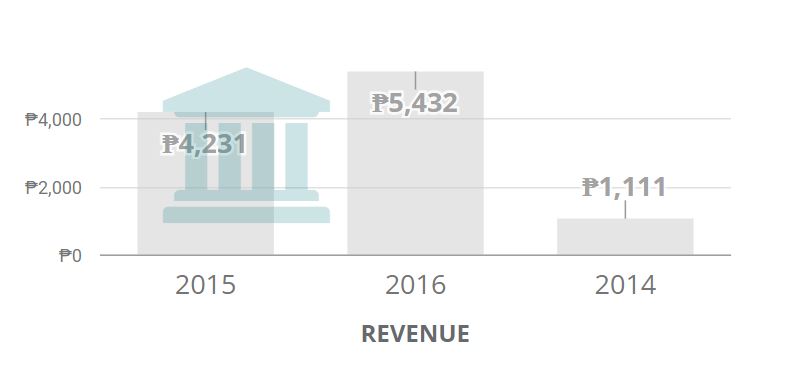
这是应用此更改后我的图表的样子。这是预期的效果,带有逗号和货币符号:
最佳答案
格式化程序有两种方法...
format 将格式化数据表列
formatValue 将格式化单个值
加载数据时尝试使用 formatValue。
formatter.formatValue(d.revenue)
例如
let mappedData: any = this.data.chartData.map(d => [d.year, d.revenue, `opacity: 0.5; fill-color:${this.getNextColor()}`, formatter.formatValue(d.revenue)]); // ${currencySymbol}
关于javascript - 谷歌图表 : cannot format numeric data with commas,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52976111/