我正在编写一个测验应用程序。问题显示在一个 tableView 中,其中有 2 种单元格。QuestionCell 和 MultipleChoiceCell。对于每个问题,我都有一个 QuestionCell 和 4 个 MultipleChoiceCell。
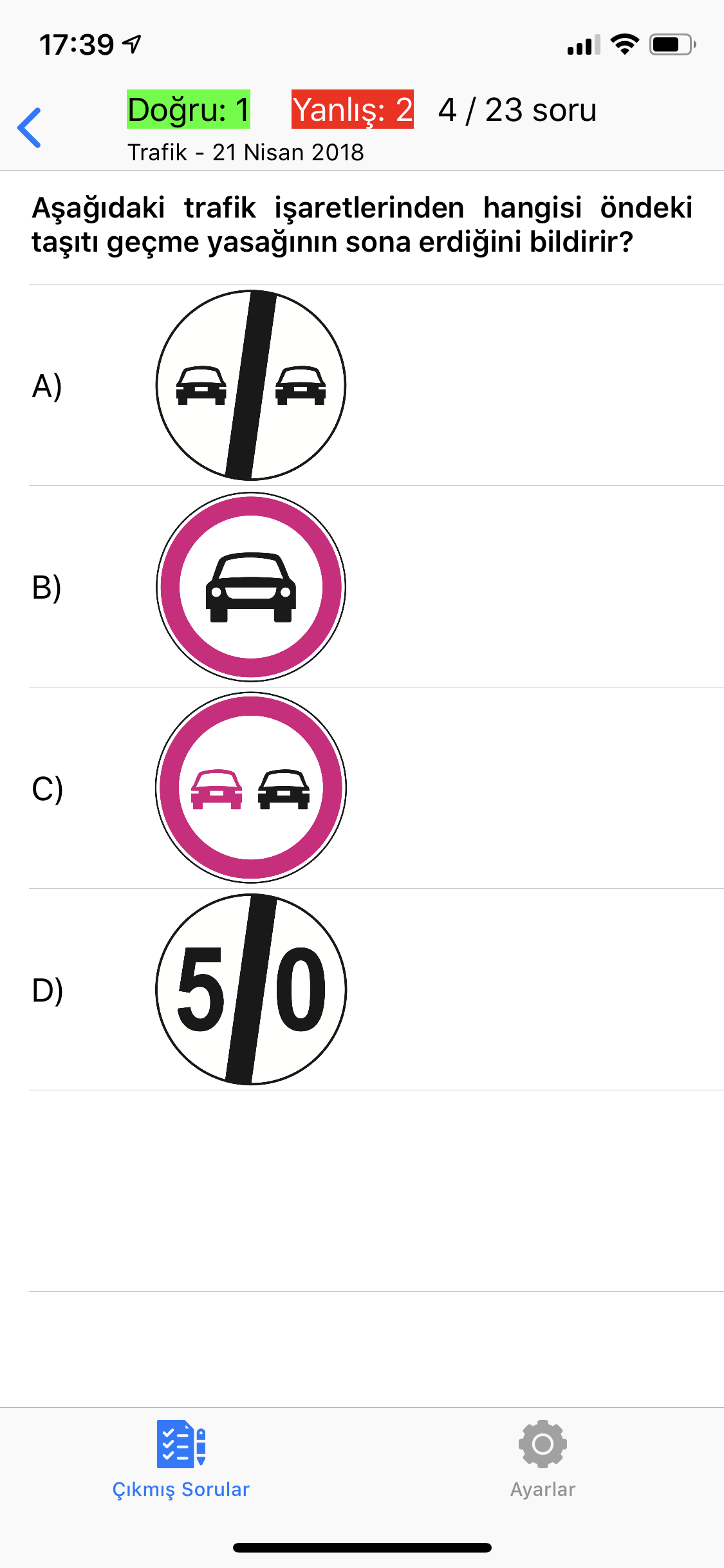
问题:
如果单元格由文本组成,这就是 multipleChoiceCells 的样子。
如果它们由照片组成,它们应该是这样的。
这是一个 multipleChoiceCell
即使选项至少包含照片,imageView 旁边的标签也会为每个问题显示“A) 或“B)”或“C)”或“D)”。还有 imageView 的宽度高度为 150。
如果该问题的 multipleChoiceCell 包含文本而没有图像,那么它应该使用 stackView 的所有宽度。
在过去的 8 小时内,无论是否使用 stackView,我都尝试过许多不同的方法,但找不到解决方案。我最接近的解决方案是不使用 stackView 但它在 iPhone 5s 屏幕尺寸上失败了。我上面显示的屏幕截图来 self 的 iPhone X 上的解决方案。
我该如何解决这个问题?请给我一些启示...
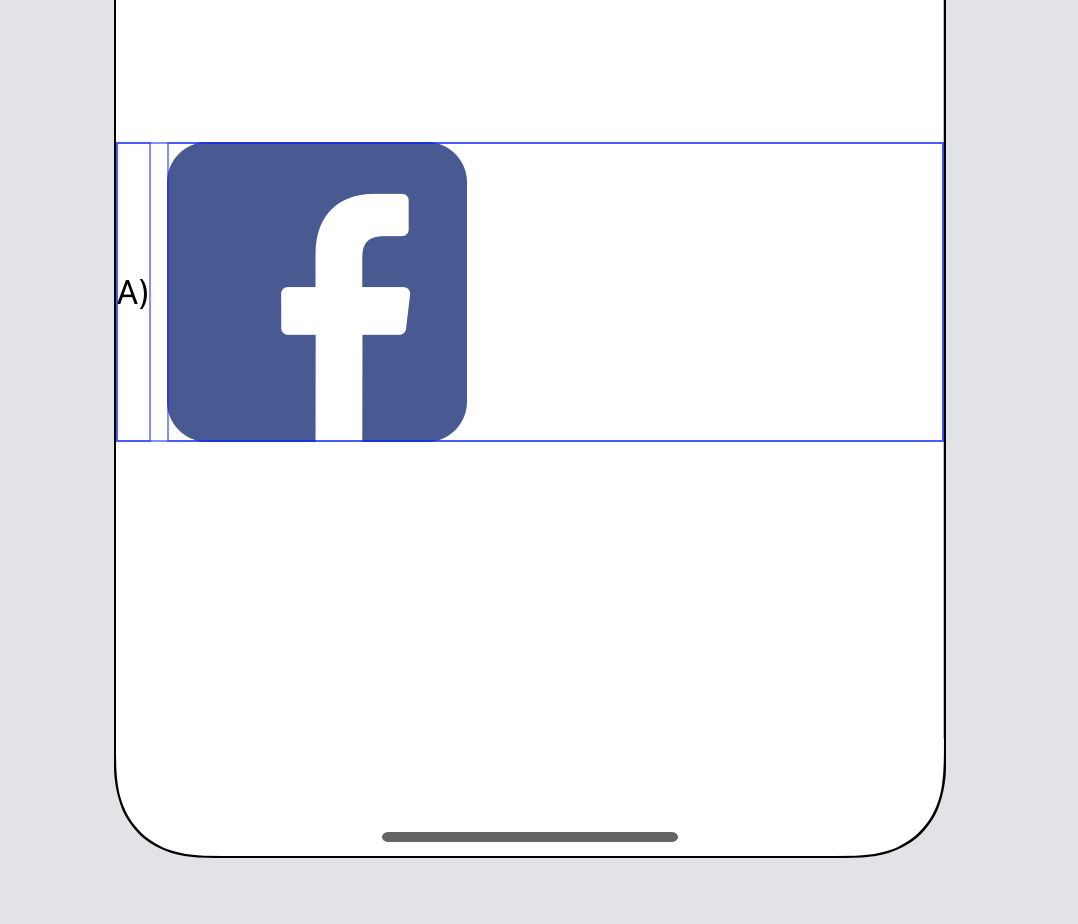
编辑:当使用堆栈 View 时,会出现以下问题。MultipleChoiceCell 有图像,但我仍然需要标签显示“A”、“B”、“C”或“D”。此外,无论如何标签都会占用太多空间我愿意。
最佳答案
我认为使用 UIStackView 是可行的方法。您只需要确保正确设置某些约束和拥抱优先级以获得您想要的外观。如果我对您的理解正确,我认为这就是您想要的:
我将 label 和 imageView 嵌入到水平 stackView 中,其属性为:
stackView.alignment = .fill
stackView.distribution = .fill
imageView.contentMode = .left
此外,imageView 具有 150 的固定高度限制,但没有宽度限制。
label 的水平拥抱优先级为 751。
(i) 如果您希望 label 中的文本填满整个宽度(但没有图像),请执行以下操作:
imageView.isHidden = true
label.numberOfLines = 0
(ii) 如果您需要短文本(例如 A) 等)和图像,请执行以下操作:
imageView.isHidden = false
label.numberOfLines = 1
关于ios - 如何在 stackView 中定位 imageView 和标签,使我能够根据它们的状态调整它们的大小?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57857332/