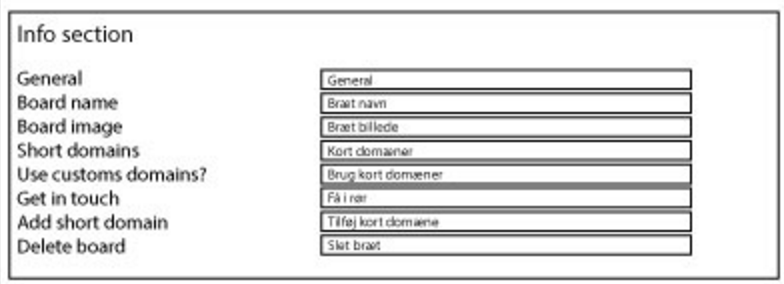
我正在努力实现以下目标:
左边是文本列表,右边是文本输入。
这是我的尝试,但效果不是很好,也不是很优雅:
.textbox {
width: 400px;
border: solid black 2px;
}
ul {
padding: 5px;
display: inline-block;
list-style-type: none;
}<div class="textbox">
<h4>Info section</h4>
<ul>
<li>General</li>
<li>Board name</li>
<li>Board image</li>
<li>Short domains</li>
<li>Use short domains?</li>
<li>Get in touch</li>
<li>Add short domain</li>
<li>Delete board</li>
</ul>
<ul>
<li>
<input type="text">
</li>
<li>
<input type="text">
</li>
<li>
<input type="text">
</li>
<li>
<input type="text">
</li>
<li>
<input type="text">
</li>
<li>
<input type="text">
</li>
<li>
<input type="text">
</li>
</ul>
</div>我可以用另一种更优雅的方式实现我想要实现的目标吗?
最佳答案
使用 Flexbox 您可以轻松实现您想要的。有许多轻量级框架可以帮助此类用例。一个使用这样的小示例 framework ,
<div>
<div class="row around-xs">
<div class="col-xs-6 start-xs">
General
</div>
<div class="col-xs-6">
<input type="text">
</div>
</div>
<div class="row around-xs">
<div class="col-xs-6 start-xs">
General
</div>
<div class="col-xs-6">
<input type="text">
</div>
</div>
<div class="row around-xs">
<div class="col-xs-6 start-xs">
General
</div>
<div class="col-xs-6">
<input type="text">
</div>
</div>
<div class="row around-xs">
<div class="col-xs-6 start-xs">
General
</div>
<div class="col-xs-6">
<input type="text">
</div>
</div>
<div class="row around-xs">
<div class="col-xs-6 start-xs">
General
</div>
<div class="col-xs-6">
<input type="text">
</div>
</div>
</div>
我推荐一个框架,因为你可以在短时间内提高工作效率。
关于html - 定位文本和文本输入字段列表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35015045/