我不知道我的问题的标题是否与我的问题有关,因为我找不到比这句话更好的了;
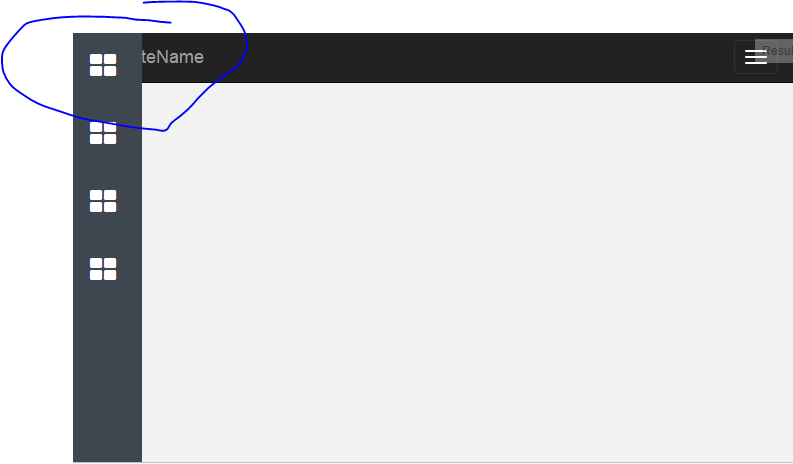
我对这段代码有疑问,我有两个固定的导航栏,一个在顶部,另一个在左侧,真正的问题就像这张图片和 jsfiddle 上的一样
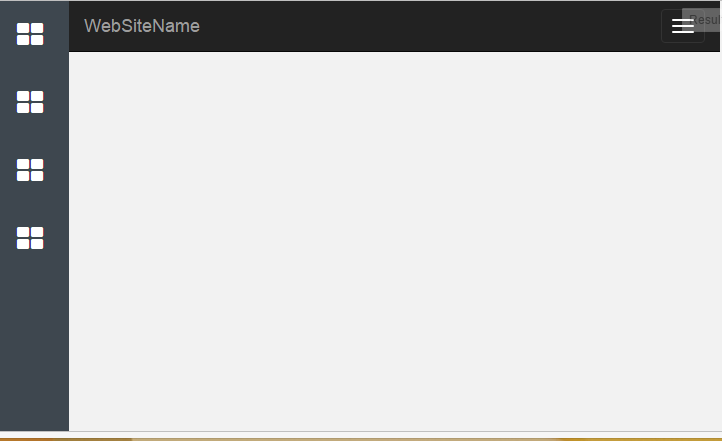
问题是顶部导航在另一个导航之上,我需要像这样在左侧导航旁边放置顶部导航
真正的问题还有当我使用容器时,另一个 div 像这张照片一样出现在左侧上方
我该如何解决这个问题? ?
我的代码是
<body style="background-color:#F2F2F2">
<div style="position: relative; z-index: 3;">
<div class="navbar-fixed-top" style="background-color:#3e474f;height:643px;width:69px;z-index: 2;">
<ul>
<li><a class="fa fa-th-large fa-2x"href="#"></a></li> <li><a class="fa fa-th-large fa-2x"href="#"></a></li> <li><a class="fa fa-th-large fa-2x"href="#"></a></li> <li><a class="fa fa-th-large fa-2x"href="#"></a></li>
</ul>
</div>
<nav style="z-index: 1"class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header navbar-left">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">WebSiteName</a>
</div>
<div class="collapse navbar-collapse navbar-right" id="myNavbar">
<ul class="nav navbar-nav ">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</div>
</nav>
</div>
ass="container">
<div class="row">
<div class="col-sm-6 ">
<div class="panel-group ">
<div class="panel panel-default">
<div class="panel-heading">Panel with panel-default class</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">Panel with panel-default class</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">Panel with panel-default class</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">Panel with panel-default class</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
</div>
</div>
</div>
<!-------->
</body>
最佳答案
因此,尝试添加您的 .navbar 和 .row - margin-left 值。
.navbar, .row {
margin-left: 69px;
}
关于html - 我怎样才能在容器的两个固定导航栏之间留出空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32364087/