我浏览了几页来设置文本框的宽度并进行选择。我使用 jQuery 2.0 来设置这个宽度。
我的元素代码片段:
$(document).ready(function(){
$("#Text2").css('width','200px');
$("#uxSeries").css('width','200px');
}); <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<input id="Text2" type="text" /> <br/>
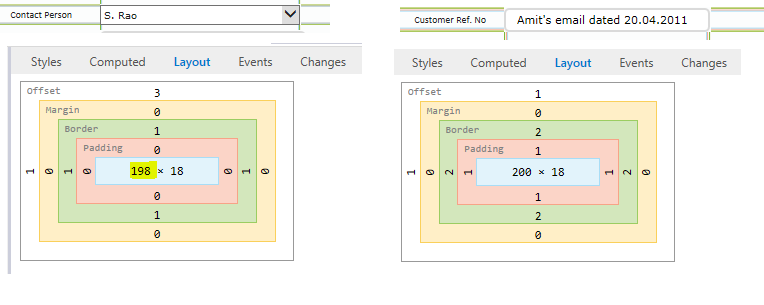
<select id="uxSeries" />这只是我元素的一小部分。请看下面的屏幕截图,对于文本框,它正确设置宽度(即 200 像素),但对于选择它显示 198 像素。我不明白为什么宽度减少了 2px。
我错过了什么吗? 任何人都可以指导我吗?
最佳答案
是的,你犯了一个大错误。它是 function 而不是 function:
$(document).ready(fuction(){
//------------------^
将其更改为:
$(document).ready(function () {
你也可以使用速记函数:
$(function () {
片段
这说明了问题。
$(document).ready(function () {
$("#Text2").css('width','200px');
$("#uxSeries").css('width','200px');
});* {box-sizing: border-box;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<input id="Text2" type="text" />
<select id="uxSeries"></select>关于jquery - 使用 jQuery 设置宽度后,选择的宽度减少了 2px,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32375043/