有没有人见过生成类似于 Github.com 的提交时间线图表的开源库?查看this profile (随机选择一个)并注意每个项目下方的条形图。
我一直在试图控制 Flot 使其正常运行,但它没有格式化选项的灵 active 来提供一个像样的克隆。就个人而言,我更喜欢 Javascript 实现,但我也愿意查看服务器端的东西。
绝对必须是一个独立的实现,该应用程序要连接到与 Internet 分离的网络,因此 Google Charts API 是不可能的。
最佳答案
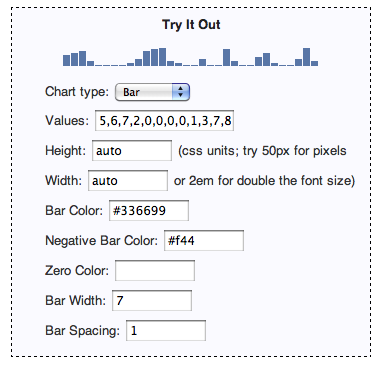
我建议使用 jQuery Sparklines 。您需要创建两个单独的图表并将它们放在彼此之上(一个用于蓝色条,另一个用于灰色条)。您还需要将虚线/图例设为图像,但 github 也为此使用图像。
这里有一些不错的值可以帮助您入门:

编辑:我最初用相对定位重叠了两个独立的迷你图,但最好使用“复合”选项在同一 Canvas 上绘制两个图形。
关于javascript - Github.com 之类的时间线图表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2356938/