我想做的是在 ColorBox 中播放视频灯箱。
我的HTML代码如下。当我点击链接时,它应该会播放视频。
<a href="http://cdn-azu-ns.viddy.com/media/video/0b2b103a-0c40-48a4-877a-64645ef5a0ae-high.mp4?t=634914421568400000" target="_blank" class="photo_link cboxElement iframe">Video</a>
我对 Colorbox 的处理如下。将视频加载到灯箱。
jQuery(".iframe").colorbox({iframe:true, width:"80%", height:"80%"});
它给了我下面的错误。
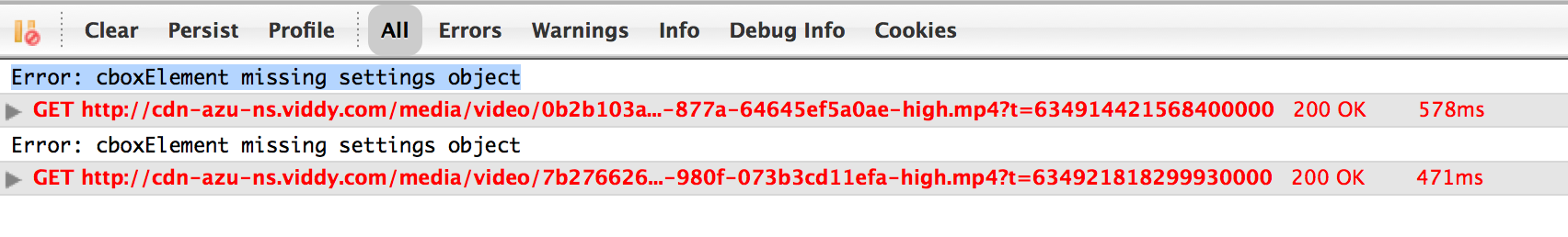
Error: cboxElement missing settings object
截图

我应该怎么做才能解决这个问题?鉴于除上述错误外,没有其他 js 错误。正确包含 jQuery。
最佳答案
我遇到了同样的问题。我很难理解确切的原因,但是颜色框在某个地方遇到了冲突,因为它也在内部使用名称“iframe”。当类名“iframe”用作调用函数的类时,这会以某种方式引起冲突。
在我的情况下改变
jQuery(".iframe").colorbox({iframe:true, width:"80%", height:"80%"});
到:
jQuery(".photo_link").colorbox({iframe:true, width:"80%", height:"80%"});
成功了。
关于javascript - 颜色框 - 错误 : cboxElement missing settings object,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14376774/