是否有可能以任何方式将预先高度未知的文本 block 与高度也未知的父级的右下角对齐?需要纯 CSS。尝试使用 flexbox、 float 、绝对定位,但无法弄清楚。
有一个漂亮的答案https://stackoverflow.com/a/18171538/4716464 , 但看起来太奇怪了,在不同的浏览器中可能会有错误。
Floating an image to the bottom right with text wrapping around仅部分解决了我的问题,因为主题启动器至少有一个已知大小的内部 block ,但在我的情况下,两者都是动态的,因此 calc (100% - 200px) 在我的情况下不起作用。

最佳答案
这对你有用吗?如果父级可以小于子级以避免奇怪的视觉效果,您可以溢出隐藏父级。
.parent {
position: relative;
}
.child {
position: absolute;
right: 0;
bottom: 0;
}
编辑:
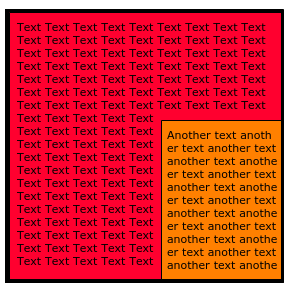
所以,我完全错过了文本换行部分。 This solution I whipped up in CodePen利用 CSS3 多列布局来实现您正在寻找的效果。调整正文大小以查看其完整效果。
Can I Use...说这应该适用于 IE10+ 和大多数移动浏览器。你没有指定什么浏览器,所以希望这能满足你的需要。
另请注意,我在 CodePen 中使用了 Autoprefixer,因此如果您在构建步骤中没有添加 column-count 前缀,则需要手动添加前缀。看看这个 CSS Tricks article有关多列的任何其他信息。
来自 CodePen:
<div class="parent">
... Text ...
<div class="child">
... Another Text ...
</div>
</div>
.parent {
background: red;
border: 3px solid #000;
column-count: 2;
}
.child {
background: orange;
border: 1px solid black;
}
关于html - 将具有动态高度的 block 与具有动态高度的外部右下角对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31413028/