我有一个像这样的 Blade 主模板,它允许我使用一个模板来容纳许多不同的容器,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>
@yield('title')
</title>
@include('libs.libs')
@include('google.analytics')
</head>
<body>
@include('partials.nav_sched')
<div class="container">
@yield('content')
</div>
@yield('schedule')
</body>
<div class="panel-footer navbar-bottom">
@include('partials.footer-sched')
</div>
</html>
@include('js.libs')
@include('js.add-class')
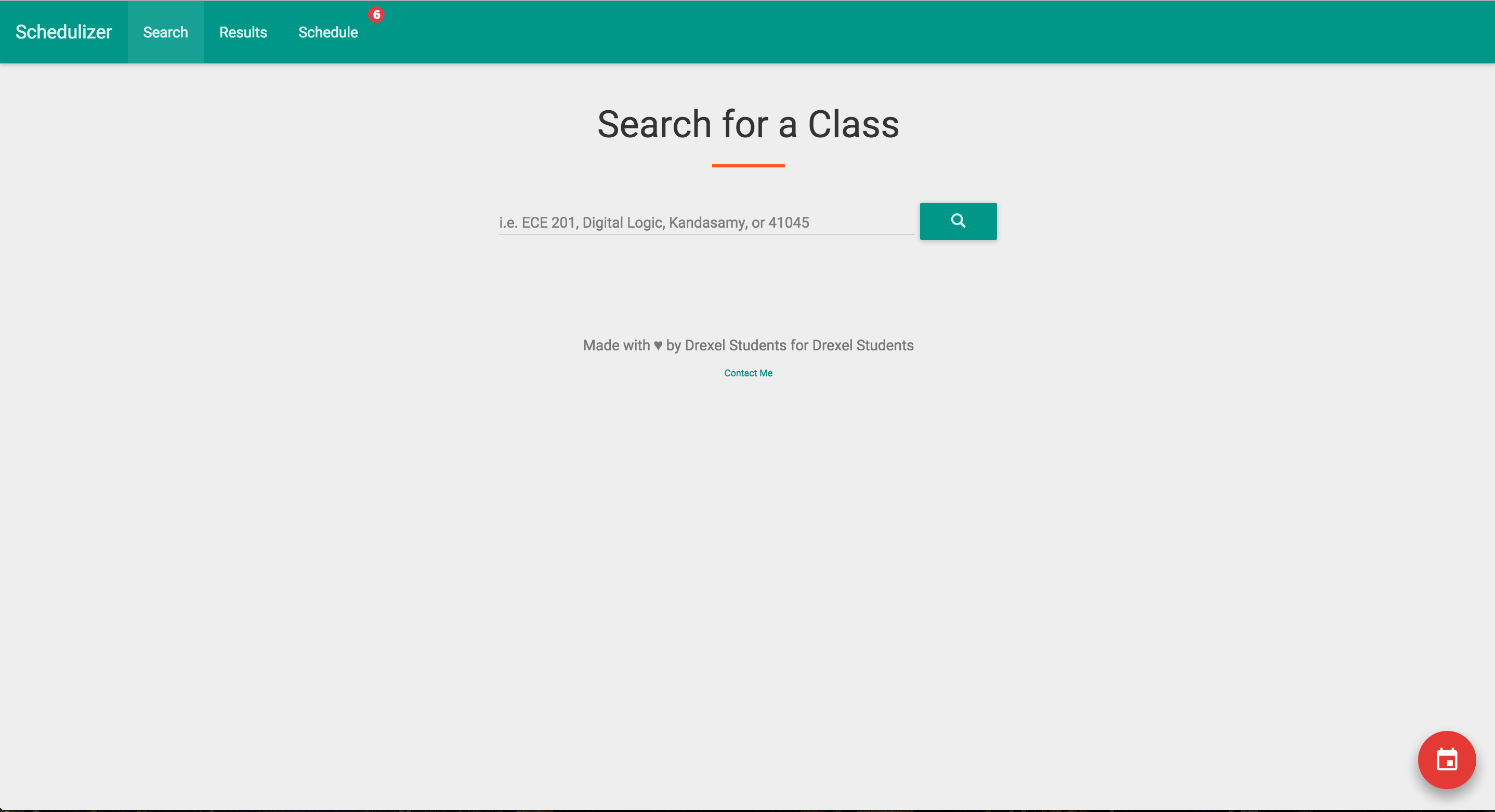
问题是,我的页脚位于页面中间:
这是我的partials/footer-sched:
<div class="container">
<p class="text-muted text-center">
Made with ♥ by Drexel Students for Drexel Students
</p>
<h6 class="text-muted text-center">
<small>
<a href="http://www.contact.com/contact-me/">Contact Me</a>
</small>
</h6>
</div>
我尝试了很多方法,例如使用自定义 CSS 将页脚从主体中取出:
.panel-footer{
padding-top: 40px;
padding-bottom: 40px;
margin-top: 40px;
border-top: 1px solid #eee;
background-color: #ffffff;
}
我只是无法将页脚放在页面底部。我不想要粘性页脚,但我只想要一个位于页面底部的页脚。
最佳答案
尝试使用这个:
将新类“contentHeight”添加到
container包含所有内容的 div,或者是顶部导航和底部页脚之间的中间 div。在您的 html 代码的底部添加它,就在
body之前标签结束
<script>
var canvasHeight = $(window).height();
var navHeight = $('.nav').height();
//'nav' this should be replaced with class name which your navigation has in original
var footerHeight = $('.panel-footer').height();
var addHeight = canvasHeight - (navHeight + footerHeight)
$(document).ready(function (){
$('.contentHeight').css('min-height', addHeight)
});
</script>
您在问题中发布的代码显示
<div class="panel-footer navbar-bottom">...</div>关外</body>标签。把这个放进去。删除所有
position: absolute;来自页脚 div 的 css 以将其恢复为正常的 html 流。
关于html - Bootstrap 页脚位于页面中间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32172463/