我正在开发 Meteor 应用程序,使用来自“SheetJS”的名为“js_xlsx”的 Node.js 包,由“SheetJSDev”制作。我正在使用这个包在后端将上传的 Excel 工作表转换为 JSON,这样我就可以将它存储在我的 MongoDB 中,并在前端用它来做一些花哨的分类工作。只有一个问题。该程序包会跳过标题为空的列,但最右侧的标题为空的列除外。我已经发现该包可以很好地处理带有空 header 的列,但是由于 JSON 键需要唯一,它只保存 JSON 对象中带有空 header 的最后一列。
例子:
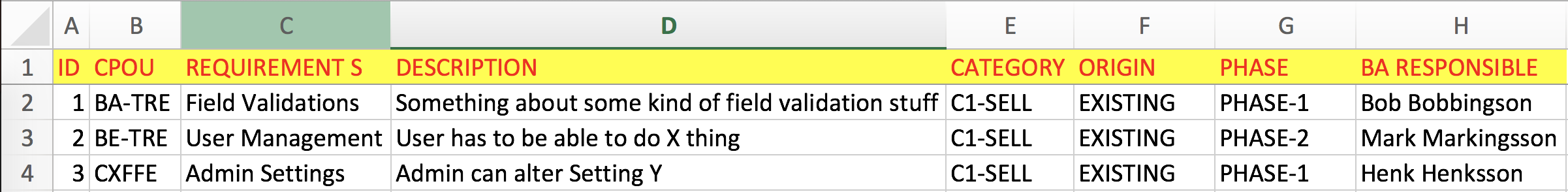
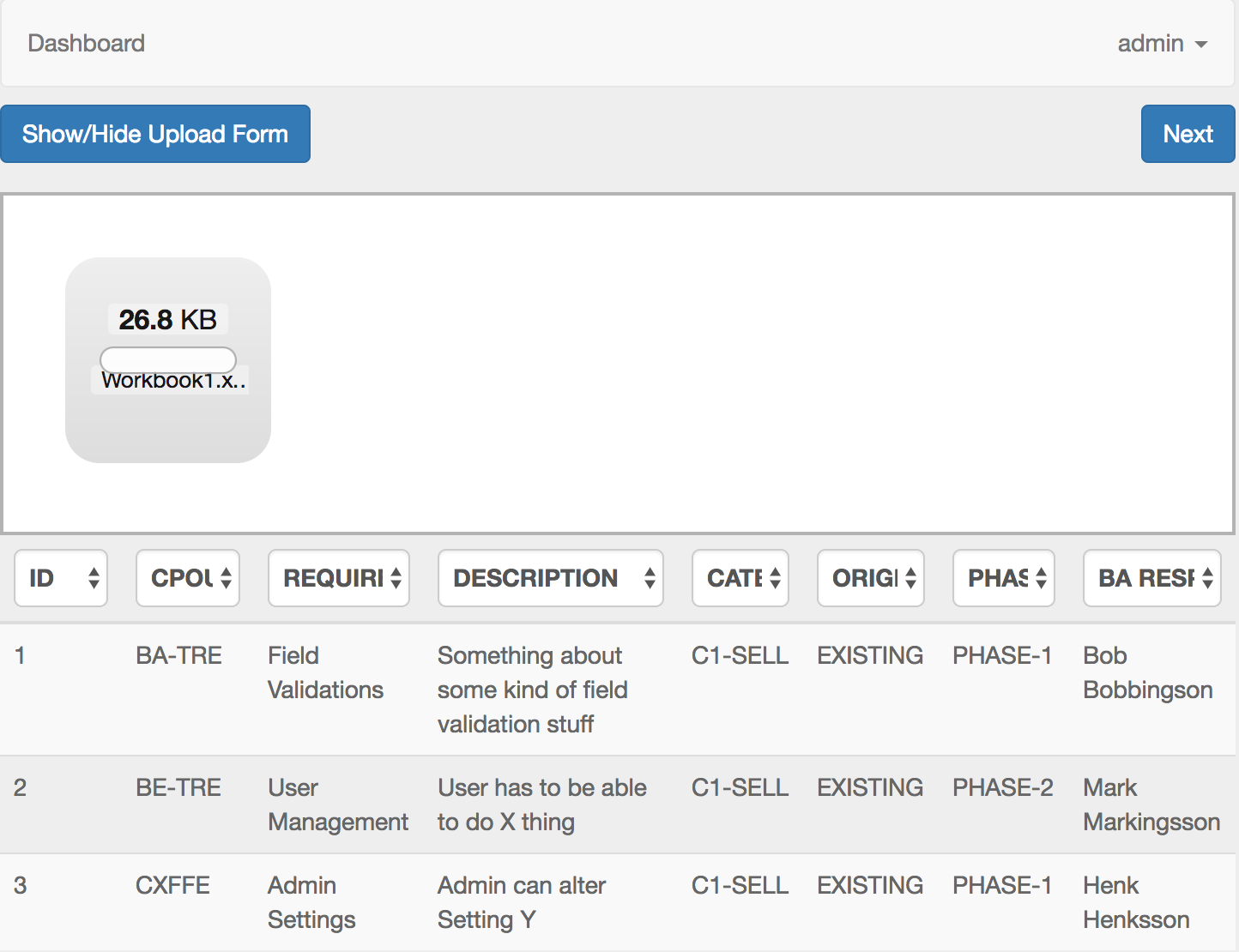
填充所有标题:
如您所见,当所有 header 都已填满时一切正常。
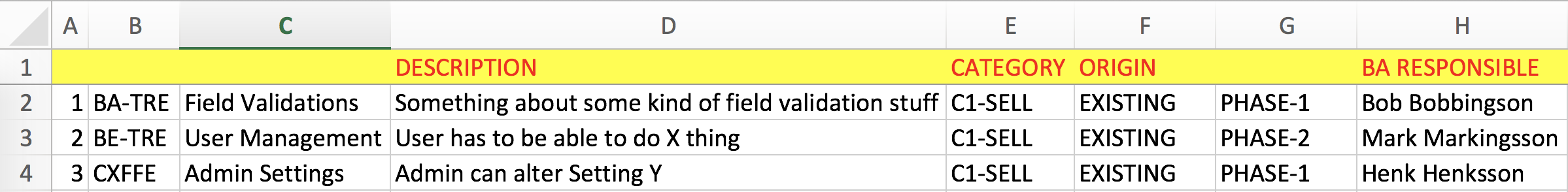
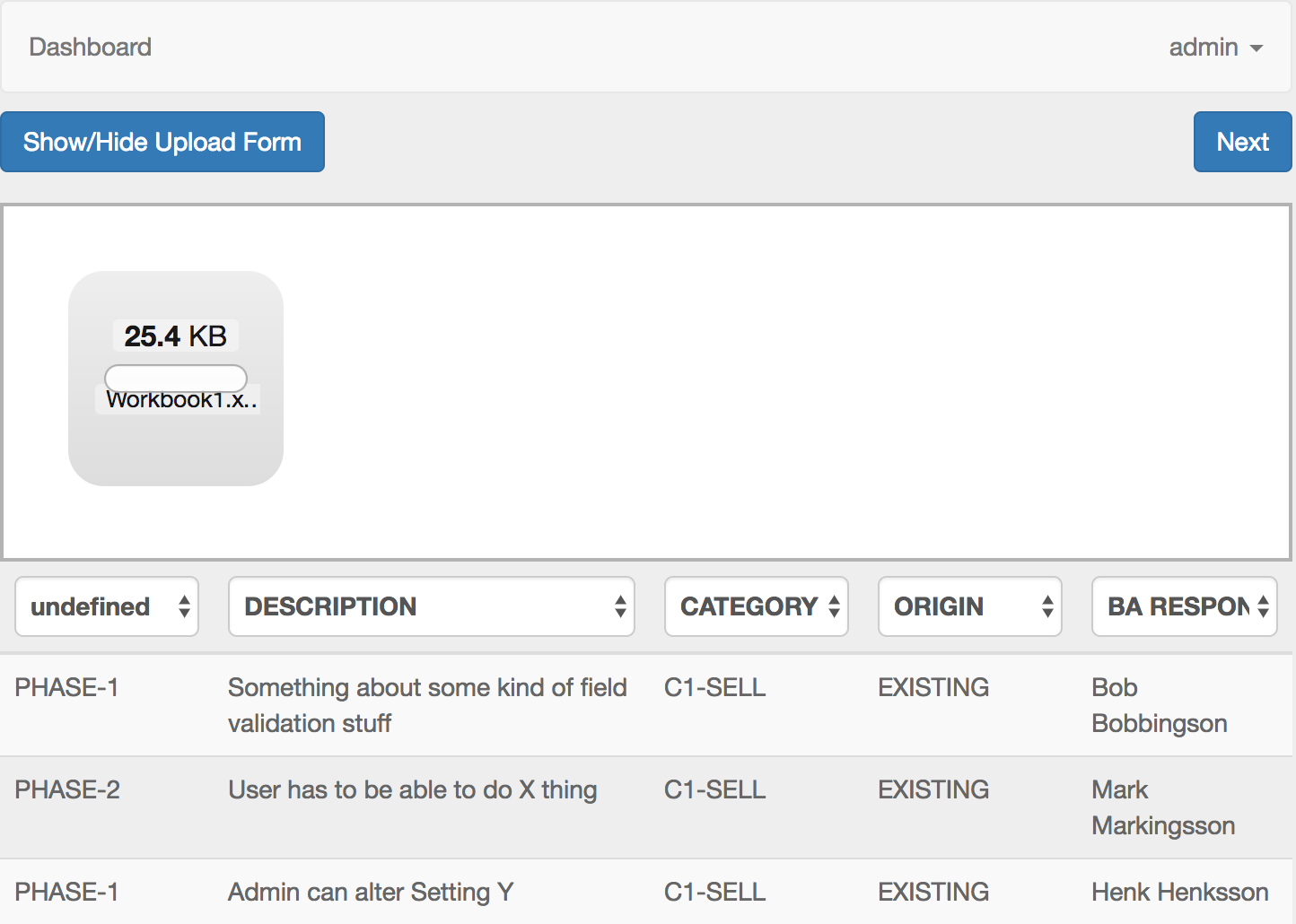
第一个和倒数第二个标题为空:
在这里你看到倒数第二列放在前面,有一个“未定义”的标题,第一列甚至不在那里(因为它被倒数第二列覆盖,因为它们都有“未定义”作为他们的 key )。
前 3 列和倒数第二个标题为空:
与第 3 和第 4 个图像相同的东西。只有带有空标题的最后一列才会进入 JSON 对象。
现在,我匆匆浏览了源代码并搜索了 GitHub 页面,甚至请求 Google 帮助我,但没有多大用处。
我想知道的是:
How do you make js_xlsx process all columns with empty headers?
包的 GitHub 页面链接是:
https://github.com/SheetJS/js-xlsx
非常感谢任何帮助!
最佳答案
我怀疑您的问题是,默认情况下,SheetJS (xlsx.js) sheet_to_json 函数会完全跳过空单元格。 (没有通用的“如何处理空单元格”……不幸的是(恕我直言)他们默认为简单地跳过整个单元格……让你的 JSON 困惑不堪。)鉴于他们使用标题作为键,因为你说过,这可能会阻止生成整个列。
您可以通过在可以选择性地传递给该函数的选项对象中指定一个 defval 值来更改此行为。
例如:
filledOutJSON = XLSX.utils.sheet_to_json(worksheet,{"defval":"whatever_you_want"});
请注意,如果需要,您可以指定空字符串 ""。
您可以指定其他选项,如下所示:https://github.com/SheetJS/js-xlsx#json
关于javascript - 你如何让 js_xlsx 保存所有空标题?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42393344/