我正在使用 headless Chrome 包运行测试 Puppeteer :
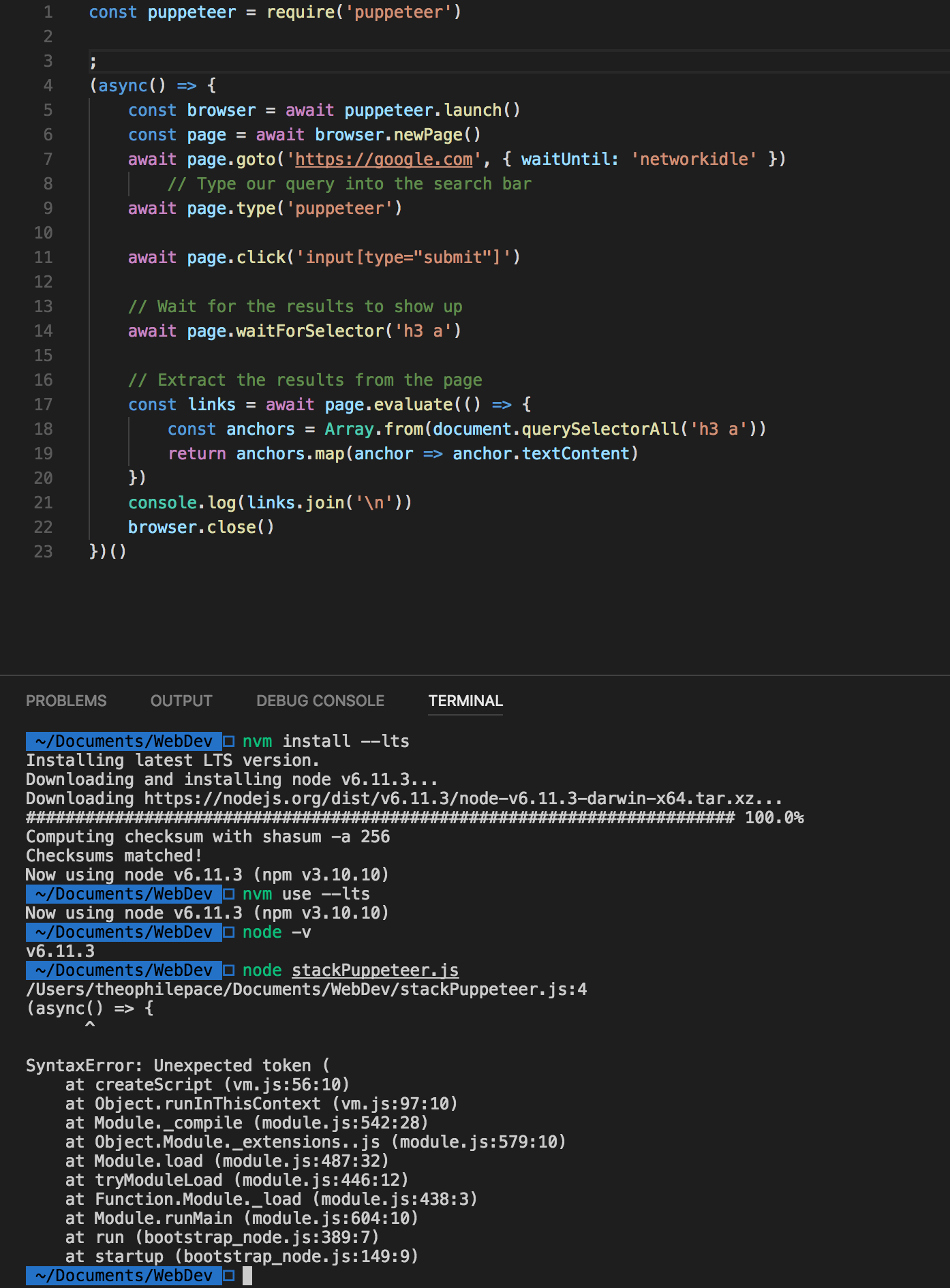
const puppeteer = require('puppeteer')
;(async() => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto('https://google.com', {waitUntil: 'networkidle'})
// Type our query into the search bar
await page.type('puppeteer')
await page.click('input[type="submit"]')
// Wait for the results to show up
await page.waitForSelector('h3 a')
// Extract the results from the page
const links = await page.evaluate(() => {
const anchors = Array.from(document.querySelectorAll('h3 a'))
return anchors.map(anchor => anchor.textContent)
})
console.log(links.join('\n'))
browser.close()
})()
我正在运行脚本:node --harmony test/e2e/puppeteer/index.js (v6.9.1)
但是我得到这个错误:
;(async() => {
^
SyntaxError: Unexpected token (
可能是什么问题?
注意:我使用的是Vue CLI的官方Webpack模板:
最佳答案
我发现:节点 LTS(也称为节点 6)目前不支持异步/等待机制。看 :

详情请看这里:https://www.infoq.com/news/2017/02/node-76-async-await
关于javascript - 异步抛出 SyntaxError : Unexpected token (,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46066259/