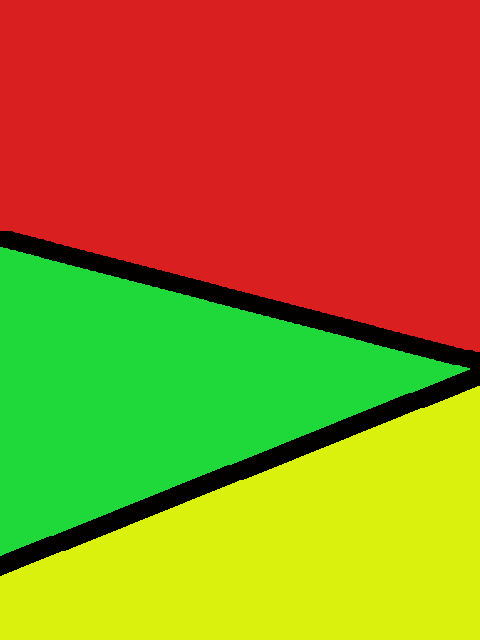
这是场景;我有 3 张 PNG 照片我想用作按钮或 ImageViews 的背景,它们在相对布局中重叠。有点像这样:

所以红色按钮将是最大的并在所有按钮下方,然后我将在红色顶部添加绿色按钮,然后在绿色顶部添加黄色按钮。这就是它的样子。正如我在开头所说,每个按钮都有一个 PNG 背景。
问题是我无法使每个 Button/ImageView 的唯一可见区域可点击! Android 有点考虑每个矩形按钮/ImageView。 有什么解决办法吗?
最佳答案
在你的onTouchListener您应该检查事件 (MotionEvent) 是否在背景的透明区域。
您可以为每个 View /按钮创建一个单独的onTouchListener,如果事件在透明区域(View 参数)中则返回 false,或者您可以创建所有按钮的单个监听器,忽略 View 参数并检查所有三个 View 以确定事件在哪个 View 中。
关于Android自定义形状按钮或imageview点击区域,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18827764/