我已经从一组数据创建了一个 Canvas 饼图,我现在试图定位鼠标相对于饼图的位置,以检测悬停在哪个数据部分。我快到了,但我被一个等式困住了。
我的逻辑运行良好,所以我认为这更像是一道数学题,但我会看看其他人对我的方法有何看法。这是我的饼图和我正在使用的变量:

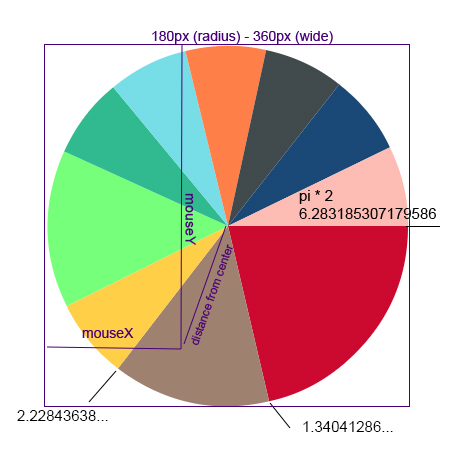
图像上列出的变量是我必须使用的变量(mouseX、mouseY、距中心的距离、半径、圆周率(圆周率)和数据点在圆周上相对于圆周率的部分)。
图表的起始部分从右边开始,从 pi*2 的 0 开始到 pi*2 的 100%,然后灰色部分的起始位置为 1.34... 相对于 pie*2 和结束2.228的位置...
我目前的主要问题是使用像素测量来计算它相对于 pi 的位置。我可能会从顶部和左侧检查位置,然后计算出与中心的距离,并根据 pi 计算出与中心的线,但我很难计算这个。
最佳答案
最难记住的部分是 Y 坐标在 DOM 坐标中向下,因此 Angular 从正 X 轴顺时针运行:
给定鼠标位置 mx, my:
var dx = mx - 180; // horizontal offset from center
var dy = my - 180; // vertical offset from center
var theta = Math.atan2(dy, dx); // angle clockwise from X-axis, range -π .. π
if (theta < 0) { // correct to range 0 .. 2π if desired
theta += 2.0 * Math.PI;
}
关于javascript - 获取鼠标相对于饼图的位置(方程式),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24755292/