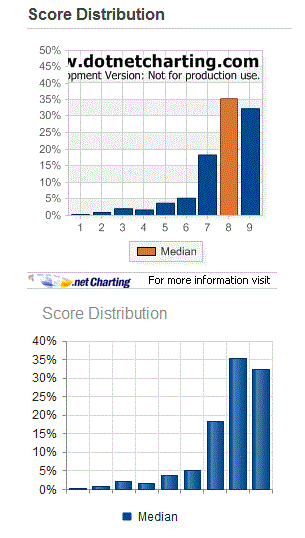
我正在用 KendoUI 替换我的点网图表。我正在展示分数分布图。我希望所有条形图的颜色都相同,除了具有中位数分数的条形图和图例。如何为单个条形着色独特的颜色?我如何为图例着色这种新颜色?
下面是我的旧 dotnet 图表条形图,下面是我试图替换它的新 KendoUI 图表。我只需要正确着色,我们就可以开展业务了。感谢您的帮助。

最佳答案
更新:我将完整保留此行下方的答案,以防有人使用旧版本,但 per a later comment ,KendoUI 现在允许您覆盖系列中各个点的样式。
我不相信你可以,在当前版本中。也就是说,您可以绕过限制。
您需要创建两个数据系列 - 一个用于突出显示的数据,一个用于其他所有数据。将两者都添加到您的图表中,并将它们设置为堆叠。
这是我放在一起说明的 jsFiddle:http://jsfiddle.net/LyndsySimon/9VZdS/ .它依赖于 KendoUI 的 CDN,所以如果它在未来中断,我深表歉意。
这是供引用的Javascript:
$(function() {
var dataset = new Array(1,2,3,null,5,6);
var highlighted = new Array(null,null,null,4,null,null);
$('#chart').kendoChart({
theme: 'metro',
seriesDefaults: {
type: 'column',
stack: true
},
series: [
{
name: 'Not Highlighted',
data: dataset,
color: '#609'
},
{
name: 'Highlighted',
data: highlighted,
color: '#f03'
}
]
})
});
关于javascript - 如何在 Kendo UI 条形图中使条形图具有不同的颜色?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10143726/