我有一个包含多个组件的 SVG“g”对象。我想使整个事物部分透明(例如 alpha = 0.5),如果可能的话,我也想变得更暗。我知道可以调整单独的填充颜色,但如何将所有填充颜色一起调整,可能在“g”(分组)结构的某些参数中。
最佳答案
改变 opacity的 <g> (通过 opacity="..." 属性,或 opacity CSS 规则)将导致首先合成组的内容,然后降低结果的不透明度。请注意,这与降低组内所有元素的不透明度明显不同(您也可以通过 CSS 执行此操作):
演示:http://jsfiddle.net/HZr7v/12/

使用这个 SVG:
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="400">
<defs><filter id="Darker">
<feColorMatrix type="matrix" values="
0.3 0 0 0 0
0 0.3 0 0 0
0 0 0.3 0 0
0 0 0 0.8 0"/>
</filter></defs>
<g id="g1" transform="translate(60,60)"> <!-- top left -->
<circle r="40" /><rect width="80" height="60" />
</g>
<g id="g2" transform="translate(220,60)"><!-- top right -->
<circle r="40" /><rect width="80" height="60" />
</g>
<g id="g3" transform="translate(60,200)"><!-- bottom left -->
<circle r="40" /><rect width="80" height="60" />
</g>
<g id="g4" transform="translate(220,200)"><!-- bottom right -->
<circle r="40" /><rect width="80" height="60" />
</g>
</svg>
...使用这个 CSS:
circle { fill:red }
rect { fill:blue }
#g2 * { opacity:0.5 } /* Change the opacity of each shape */
#g3 { opacity:0.5 } /* Change the opacity of the group */
#g4 { filter:url(#Darker) } /* Darkens and drops opacity for group */
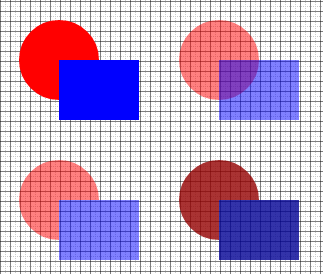
请特别注意圆形和方形重叠处的外观差异。
feColorMatrix过滤器看起来令人生畏。它所做的只是将 RGB 值分别设置为原始 RGB 的 30%(即更暗),并将 alpha 设置为原始 alpha 的 80%。根据需要更改值。
哦,如果你想去饱和,你也可以把它扔进过滤器(在变暗步骤之前或之后):
<feColorMatrix type="saturate" values="0.5"/>
<!-- values="0" will drop all color, leaving grayscale only -->
<!-- values="1" will leave the current saturation color -->
<!-- values="99" will super-saturate the colors -->
关于svg - SVG组的不透明度/半透明度可以一起调整吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15825758/