我有多个(动态的)type=file 输入。
我想用它们创建一个 FormData 对象。
我需要手动将它们附加到对象,因为我需要访问它们的文件名以插入到数据库中,因此需要指定文件名是这种格式:
myFormData.append(name,file,filename);
HTML
<form id="my_form" enctype="multipart/form-data">
<input type="file" name="undefined" id="file_1" data-filename="image.jpg">
<input type="file" name="undefined" id="file_2" data-filename="image2.jpg">
<button>click</button>
</form>
jQuery
var myFormData = new FormData();
$(document).on("click", "button", function(e) {
e.preventDefault();
var inputs = $("#my_form input");
$.each(inputs,function(obj,v) {
var file = v.files[0];
var filename = $(v).attr("data-filename");
var name = $(v).attr("id");
myFormData.append(name, file, filename);
});
//alert(JSON.stringify(myFormData));
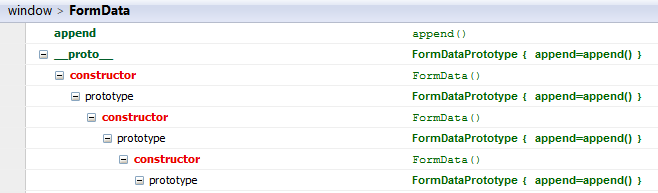
console.log(myFormData);
});
我认为该对象未正确构造,而且我无法正确查看该对象的内容来确认这一点。
这是我在控制台中得到的:

jsFiddle
最佳答案
没有什么好的方法可以查看 FormData 的内容。一个技巧是发送它 (POST) 并查看网络状态。
示例:http://jsfiddle.net/K7aMw/2/
$(document).on("click", "button", function (e) {
e.preventDefault();
var inputs = $("#my_form input");
$.each(inputs, function (obj, v) {
var file = v.files[0];
var filename = $(v).attr("data-filename");
var name = $(v).attr("id");
myFormData.append(name, file, filename);
});
var xhr = new XMLHttpRequest;
xhr.open('POST', '/echo/html/', true);
xhr.send(myFormData);
});
然后在“网络”选项卡 (F12) 中,您会在检查标题时看到添加的文件。
关于javascript - 如何使用 $.each 将多个文件输入附加到 FormData 对象?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21901528/