我试图追溯哪个函数挂接到 .someclass 的点击事件中。我打开 Chrome 开发工具并输入这个
getEventListeners(document.querySelector('.someclass'));
结果是这样的
对象{}
我无法点击并打开它来找出对象的名称或处理点击事件的源代码。
有没有办法找出来?
更新 1:
遵循Krasimir 的 下面的建议。可能只有两个事件:mousemove 或 mouseover。那么我如何找到处理 canvas.overlay 事件的确切函数呢?太多了,无法深入研究。

最佳答案
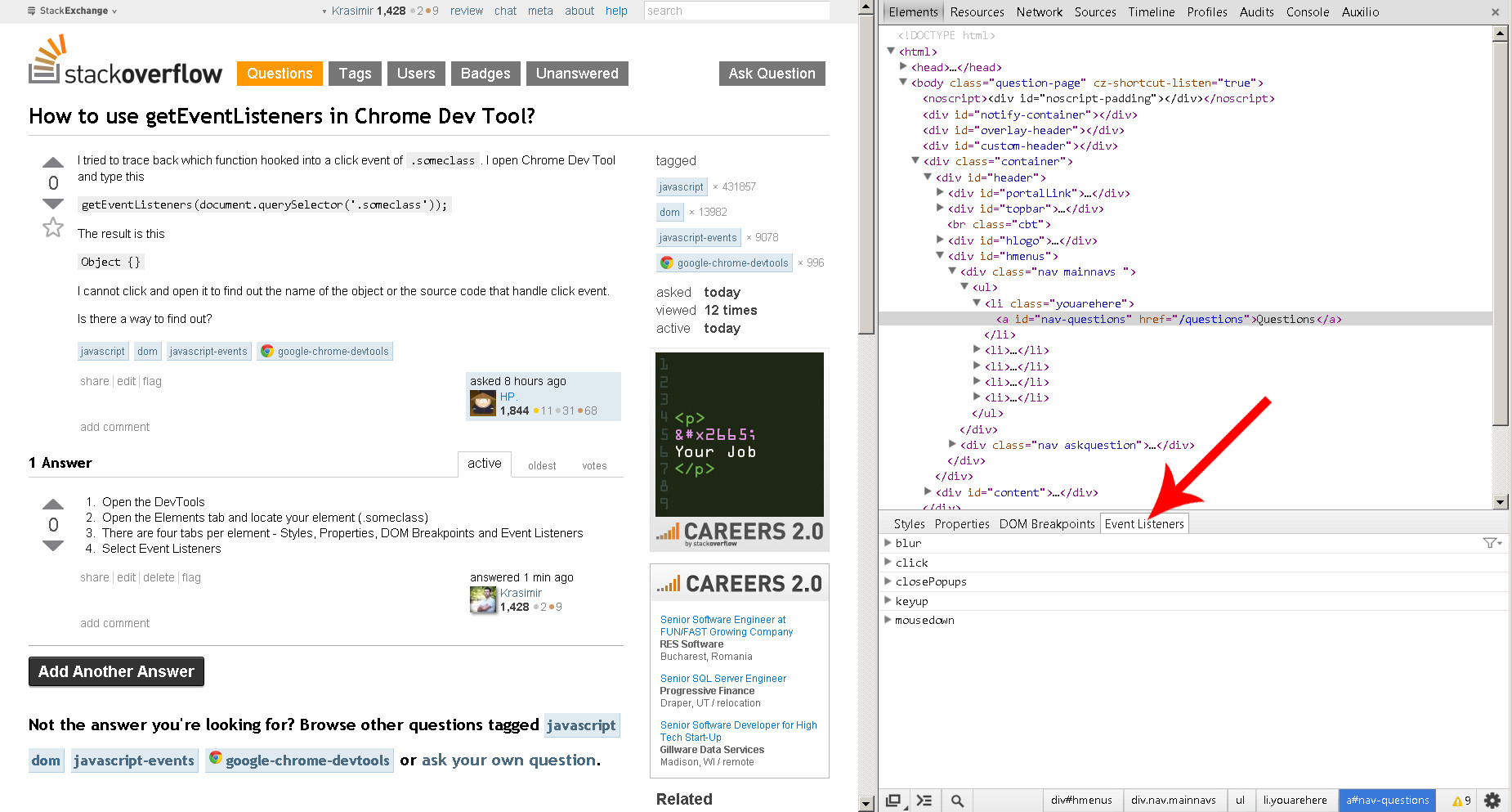
- 打开开发者工具
- 打开“元素”选项卡并找到您的元素 (.someclass)
- 每个元素有四个选项卡 - 样式、属性、DOM 断点和事件监听器
- 选择事件监听器

关于javascript - 如何在 Chrome 开发工具中使用 getEventListeners?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18544306/