我没有邀请,但已在 TWIG 上使用过。 它的工作原理如下:
您可以选择要突出显示的部分,要涂黑的部分。 在下一步中,将创建一个屏幕截图 (??),您可以预览传输的其他浏览器信息。
那么 Google 如何创建该屏幕截图?它会发送完整的修改后的 DOM 以供服务器端处理吗?或者这里还涉及什么其他黑魔法?
最佳答案
高亮和黑色只是 HTML divs。 页面的屏幕截图是一个 Canvas 。
我使用 Chrome 的开发者工具来确认这一点。它甚至可以在 Firefox 和 Internet Explorer 中运行,因此它绝对不仅仅是 Chrome 的东西。
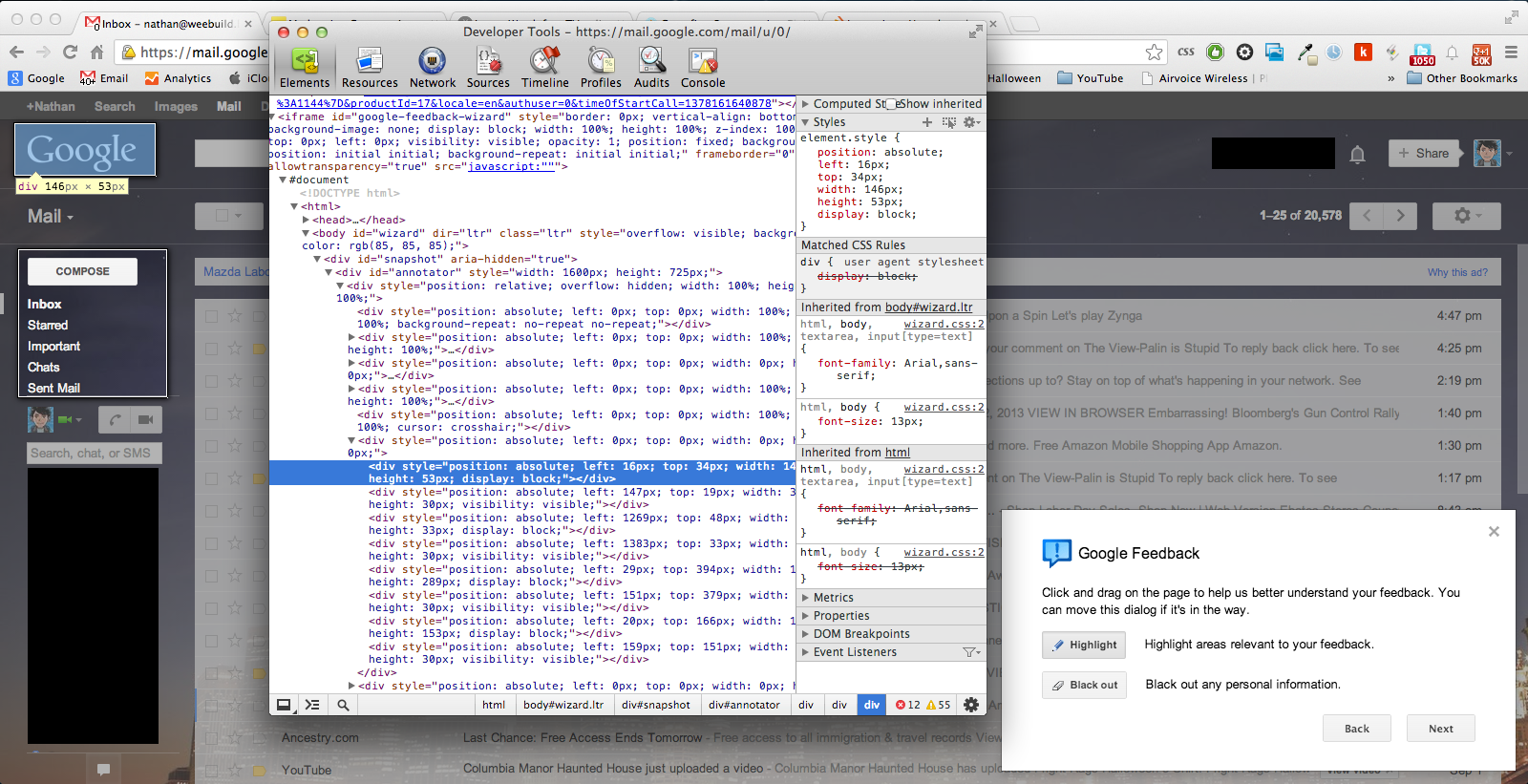
下面是开发者工具的屏幕截图,其中突出显示了一个突出显示的元素以表明它是一个 div:

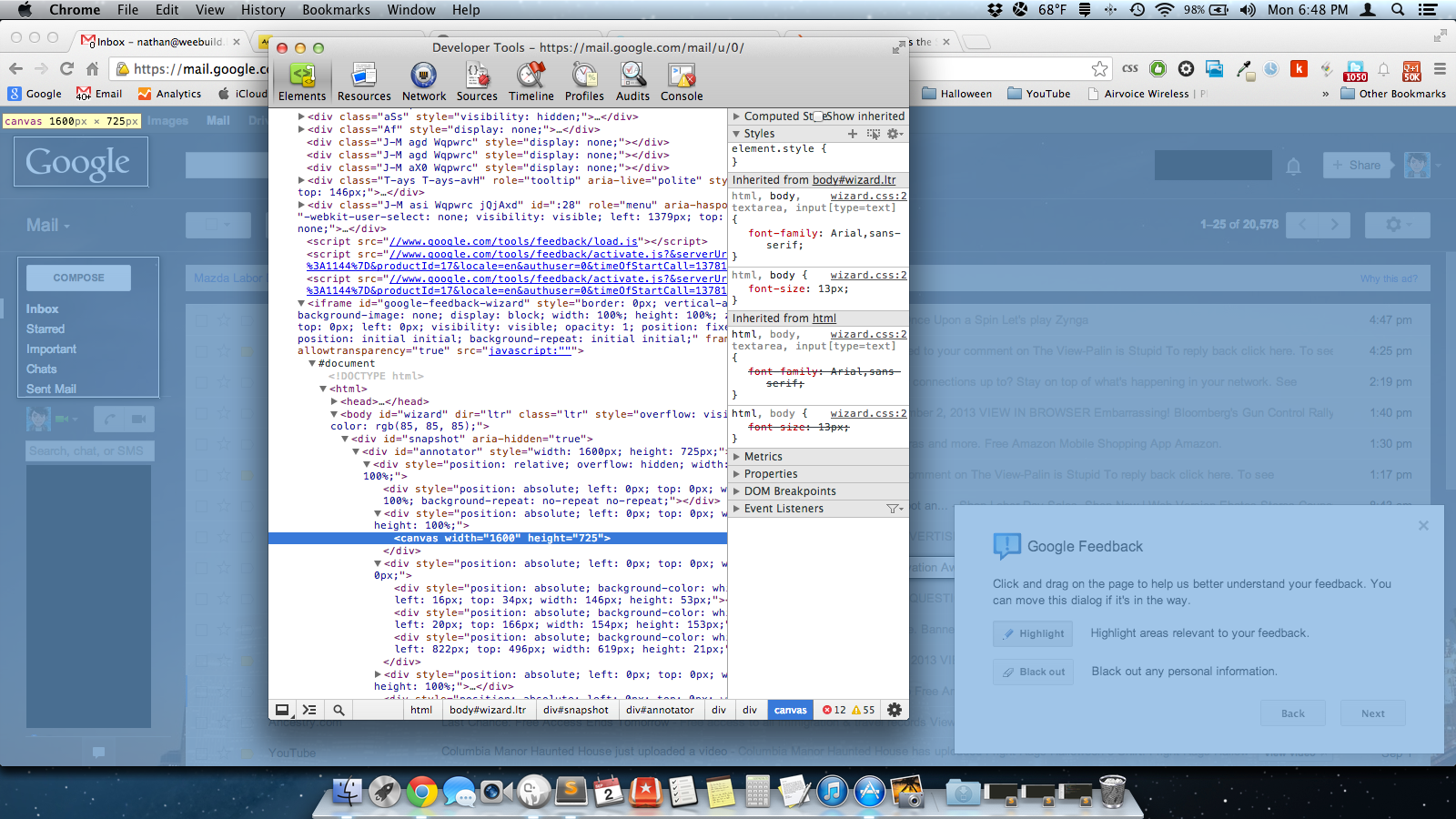
只有一张 Canvas :

当对话框这样说时:
Please wait while we take a snapshot of the page so you can highlight the relevant areas.
它似乎在服务器上呈现页面的屏幕截图(因为网络选项卡中有一个请求,它必须根据请求 URL 中的变量处理快照和反馈)然后放置页面上的屏幕截图。
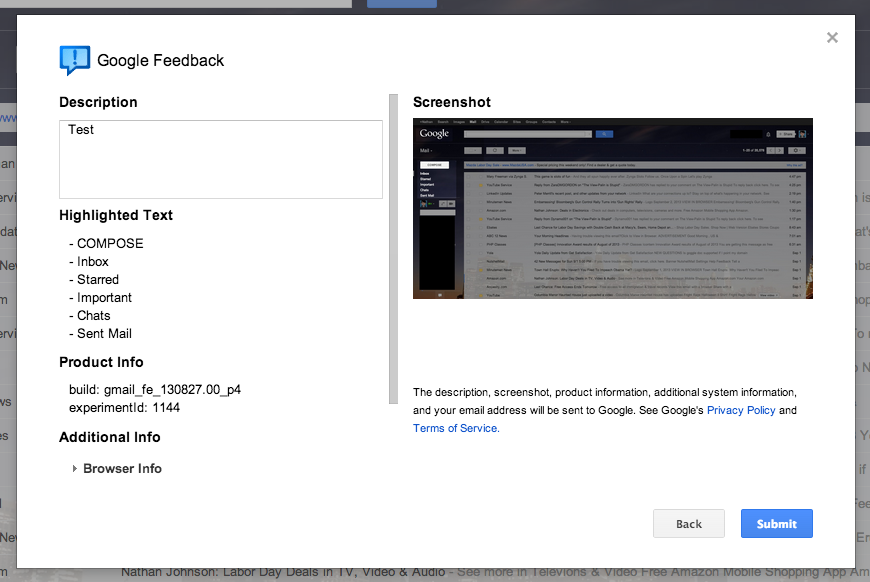
单击“下一步”后,将打开另一个对话框,其中包含所有信息,并呈现包含高光和黑色部分的最终屏幕截图。

不过我不确定他们是如何处理“突出显示的文本”部分的。
关于javascript - Google+ 反馈系统的屏幕截图部分如何工作?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6527742/