我正在尝试使用 jsTree 实现一个非常简单的树。我发现文档非常密集且难以抗拒。
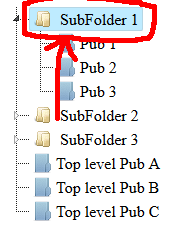
现在,我通过单击此处显示的箭头展开/折叠节点:

我也希望能够通过单击节点名称展开/折叠:

我使用的代码很简单;我没有更改 jsTree 的 javascript:
<ul id="tree">
<li>
SubFolder1
<ul id="tree">
<li data-jstree='{"icon":"/Images/blue-folder.png"}'>Pub 1</li>
</ul>
</li>
</ul>
最佳答案
$('#tree').on('select_node.jstree', function (e, data) {
data.instance.toggle_node(data.node);
});
这对我有用。 oerls 解决方案没有。
关于javascript - 单击父节点时展开 jsTree 节点,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23060840/