我需要消除列布局中元素之间的间隙。我可以使用最新的 css3,因为该网站是针对现代浏览器/设备的,但我需要避免使用 javascript 解决方案,这样从服务器传送的页面就不需要根据客户端的宽度重新呈现。
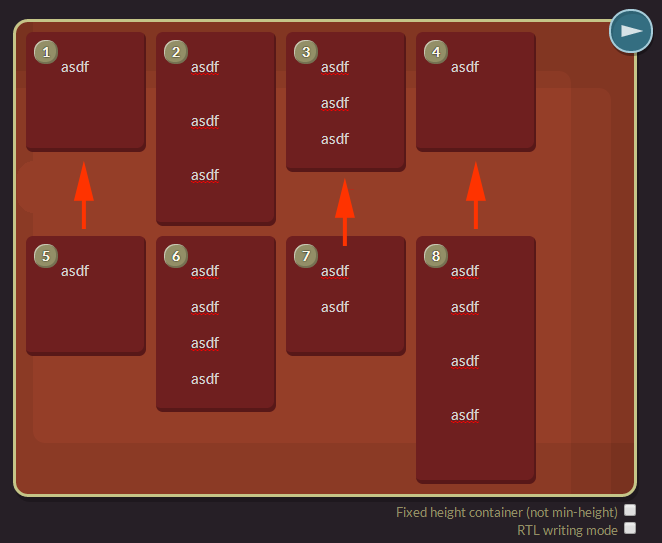
我需要使用 flexbox、css 列和其他技巧来打造类似 pinterest 的布局。 (Pinterest 使用 javascript 和绝对定位进行布局,它甚至不会在关闭 js 的情况下呈现。)该网站有宽度已知但高度可变的框。列数需要根据浏览器宽度而变化。 (如果我知道要更改的 css 属性,我可以通过媒体查询来完成此操作。)这是它的样子:via

另请注意,我不能仅仅增加容器的高度来填充空白空间。我想把它下面的元素抬高,而不是让所有的高度都匹配。 (所以拉伸(stretch)上图中的元素 1、3 和 4 不是我想要的。)
我尝试过的事情:
CSS 3 列。这看起来不错,但元素的顺序错误,第二项在第一项之下。如果可以将其更改为不同的顺序,使它们从左到右,那就太好了!
Flexbox 各种 flexbox 配置,我已经尝试了几乎所有我能够更改的设置。
Javascript。是的,我知道我可以手动创建列并在调整大小时重新呈现它们。我希望避免需要手动平衡列和显示的昂贵的重新渲染操作。对于不支持 css3 解决方案的旧浏览器,我可以求助于此。我也想避免手动定位所有元素。恶心。
我放了一个指向 JSFiddle 的评论链接,因为我不能把它放在这里作为“指向 jsfiddle 的链接需要代码”。
最佳答案
检查这个演示。这是纯css3的砌体效果。 http://w3bits.com/labs/css-masonry/
来自上面链接的 spinet
body {
font: 1em/1.67 'Open Sans', Arial, Sans-serif;
margin: 0;
background: #e9e9e9;
}
.wrapper {
width: 95%;
margin: 3em auto;
}
.masonry {
margin: 1.5em 0;
padding: 0;
-moz-column-gap: 1.5em;
-webkit-column-gap: 1.5em;
column-gap: 1.5em;
font-size: .85em;
}
.item {
display: inline-block;
background: #fff;
padding: 1em;
margin: 0 0 1.5em;
width: 100%;
height: 150px;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-shadow: 2px 2px 4px 0 #ccc;
}
.item.black{
background-color: #000; height:200px;}
.item.blue{
background-color:blue; height:250px;}
.item.green{
background-color:green; height:300px;}
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
}<div class="masonry">
<div class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</div>
<div class="item black">...</div>
<div class="item blue">...</div>
<div class="item green">...</div>
<div class="item black">...</div>
<div class="item blue">...</div>
<div class="item green">...</div>
<div class="item black">...</div>
<div class="item blue">...</div>
<div class="item green">...</div>
</div>希望对您有所帮助。
关于javascript - css columns/flexbox 元素之间没有间隙,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23001679/