我刚开始使用 RequireJS为我的页面加载脚本,但在尝试使用 chrome 调试问题时遇到了障碍。
假设我的主脚本依赖于两个依赖项:dep1 和 dep2
require(["dep1", "dep2"], function(dep1, dep2) {
//do something
});
在运行单元测试时,我注意到 dep1.js 中的某些内容无法正常工作,因此我打开 chrome 开发工具以插入断点,除了...

...dep1.js 不存在!
如何定位源文件以插入断点?!
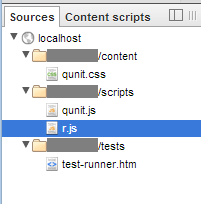
我确信随着脚本的正确运行,文件正在被加载。我只是在来源列表中看不到它们
最佳答案
最后意识到问题是我使用的是 r.js 而不是 require.js。一切换,我就可以毫无问题地查看文件。
顺便说一句,一个临时的解决方法是在插入的文件末尾插入下面的行。这差不多让 chrome 获取文件。
//@ sourceURL=GameWorldAction.js
关于javascript - 调试/查找 RequireJS 加载的脚本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14365879/