我已经构建了一个工具,允许人们将 JSON map 样式应用到 Google map ,现在我想添加对 Google Static Maps API 的支持。 .
使用以下样式数组:
[{"stylers":[]},{"featureType":"water","stylers":[{"color":"#d2dce6"}]},{"featureType":"administrative.country","elementType":"geometry","stylers":[{"weight":1},{"color":"#d5858f"}]},{"featureType":"administrative.country", "elementType":"labels.text.fill","stylers":[{"color":"#555555"}]},{"featureType":"administrative","elementType":"geometry.stroke","stylers":[{"visibility":"off"}]},{"featureType":"administrative.country","stylers":[{"visibility":"on"}]},{"featureType":"road.highway","stylers":[{"saturation":-100},{"lightness":40},{"visibility":"simplified"}]},{"featureType":"road.arterial", "stylers":[{"saturation":-100},{"lightness":40},{"visibility":"simplified"}]},{"featureType":"road.local","stylers":[ {"saturation":-100},{"visibility":"simplified"}]},{"featureType":"landscape","elementType":"all","stylers":[{"hue":"# FFFFFF"},{"saturation":-100},{"lightness":100}]},{"featureType":"landscape.natural","elementType":"geometry","stylers":[{"saturation ":-100}]},{"featureType": “landscape.man_made”,“elementType”:“geometry.fill”,“stylers”:[{“visibility”:“simplified”},{“saturation”:-100}]},{“featureType”:“poi。 park","elementType":"geometry","stylers":[{"saturation":-100},{"lightness":60}]},{"featureType":"poi","elementType":"geometry ","stylers":[{"hue":"#FFFFFF"},{"saturation":-100},{"lightness":100},{"visibility":"off"}]}]"
(More documentation on format)
我需要最终将其转换为 URL 转义字符串,格式为:style=feature:featureArgument|element:elementArgument|rule1:rule1Argument|rule2:rule2Argument (More documentation)
到目前为止,我已经编写了这段 JavaScript 来尝试转换内容,但它无法正常工作:
function get_static_style(styles) {
var result = '';
styles.forEach(function(v, i, a){
if (v.stylers.length > 0) { // Needs to have a style rule to be valid.
result += (v.hasOwnProperty('featureType') ? 'feature:' + v.featureType : 'feature:all') + '|';
result += (v.hasOwnProperty('elementType') ? 'element:' + v.elementType : 'element:all') + '|';
v.stylers.forEach(function(val, i, a){
var propertyname = Object.keys(val)[0];
var propertyval = new String(val[propertyname]).replace('#', '0x');
result += propertyname + ':' + propertyval + '|';
});
}
});
console.log(result);
return encodeURIComponent(result);
}
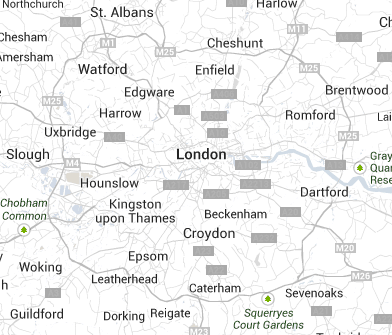
唉,这段代码输出如下:
(右键单击并选择“复制 URL”以查看我正在使用的完整路径——以上直接来自静态图像 API)
...什么时候应该看起来像这样:

有什么想法吗?谢谢!
最佳答案
每个样式都必须提供一个单独的样式参数:
function get_static_style(styles) {
var result = [];
styles.forEach(function(v, i, a){
var style='';
if (v.stylers.length > 0) { // Needs to have a style rule to be valid.
style += (v.hasOwnProperty('featureType') ? 'feature:' + v.featureType : 'feature:all') + '|';
style += (v.hasOwnProperty('elementType') ? 'element:' + v.elementType : 'element:all') + '|';
v.stylers.forEach(function(val, i, a){
var propertyname = Object.keys(val)[0];
var propertyval = val[propertyname].toString().replace('#', '0x');
style += propertyname + ':' + propertyval + '|';
});
}
result.push('style='+encodeURIComponent(style))
});
return result.join('&');
}
关于javascript - 将 Google map 样式数组转换为 Google 静态 map 样式字符串,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19115223/