我是一名前端开发人员。我只在客户端编码,所以我不确定是否存在错误。我一直在搜索 CORS,但仍然不知道我的问题是什么。
我正在尝试将数据发布到 REST。
$.ajax({
url : urlPost,
type : "POST",
data : JSON.stringify(obj),
dataType : "json",
contentType: "application/json",
success: function(res){
console.log(JSON.stringify(res));
},
error: function(res){
console.log("Bad thing happend! " + res.statusText);
}
});
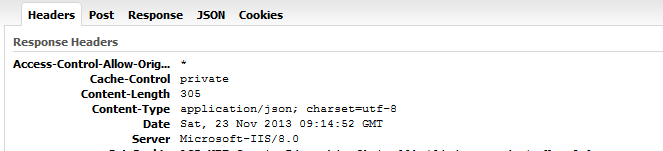
在 firedfox 的 firebug 中显示 Web 服务的 header :

它适用于我使用的所有浏览器,除了 IE 10,我有两个错误:
SEC7118:
http://mysite/project/wl.svc/AddWL/的 XMLHttpRequest 需要跨源资源共享 (CORS)。SEC7119:
http://mysite/project/wl.svc/AddWL/的 XMLHttpRequest 需要 CORS 预检。
最佳答案
我想你有一个 CORS ,所以我建议你看看cors-anywhere
我用过它,它工作正常,你需要将你的请求 url 附加到 https://cors-anywhere.herokuapp.com/它是请求所选 URL 的代理服务器
var cors_api_url = 'https://cors-anywhere.herokuapp.com/' + urlPost;
$.ajax({
url : cors_api_url,
type : "POST",
data : JSON.stringify(obj),
dataType : "json",
contentType: "application/json",
success: function(res){
console.log(JSON.stringify(res));
},
error: function(res){
console.log("Bad thing happend! " + res.statusText);
}
});
关于javascript - http ://required Cross Origin Resource Sharing (CORS) and preflight only happen in IE 的 XMLHttpRequest,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20160003/