我有这个搜索功能,它一遍又一遍地返回结果
Controller
function search(Request $request)
{
$q = $request->input('searchinput');
if($q != ''){
$links = Link::where('status', '1')
->where('name','LIKE', "%{$q}%")
->orWhere('body','LIKE',"%{$q}%")
->paginate(6);
if ($request->ajax()) {
$view = (String) view('front.links.more',compact('links'));
return response()->json(['html'=>$view]);
}
return view('front.search.index', compact('links', 'q'))->withQuery($q);
}else{
Session::flash('warning', 'You need to fill search field.');
return redirect()->back();
}
}
表格
<form class="form-inline" action="{{route('searchin')}}">
@csrf
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search" name="searchinput">
</form>
路线
Route::any('search', 'Front\SearchController@search')->name('searchin');
JavaScript
<script defer>
$(function(){
var page = 1;
loadMoreData(page);
function loadMoreData(page){
var isotopShowmoreJs = $('.LOADBTN'),ttAddItem = $('.tt_job_listing');
if (isotopShowmoreJs.length && ttAddItem.length) {
isotopShowmoreJs.on('click', function(e) {
page++;
e.preventDefault();
$.ajax({
url: '?page=' + page,
type: "get",
beforeSend: function(){
$('.ajax-load').show();
$('.spinner-border').show();
}
}).done(function(data){
if(data.html == ""){
$('.LOADBTN').hide();
$('.spinner-border').hide();
$('.tt_item_all_js').css('display', "block");
}
var $item = $(data.html);
ttAddItem.append($item);
adjustOffset();
}).fail(function(jqXHR, ajaxOptions, thrownError){
alert('server not responding...');
$('.spinner-border').hide();
$('.LOADBTN').hide();
});
function adjustOffset(){
var offsetLastItem = ttAddItem.children().last().children().offset().top - 80;
var $body = $('body');
var $html = $('html');
$($body, $html).animate({scrollTop: offsetLastItem}, 500);
$('.spinner-border').hide();
};
return false;
});
};
}
});
</script>
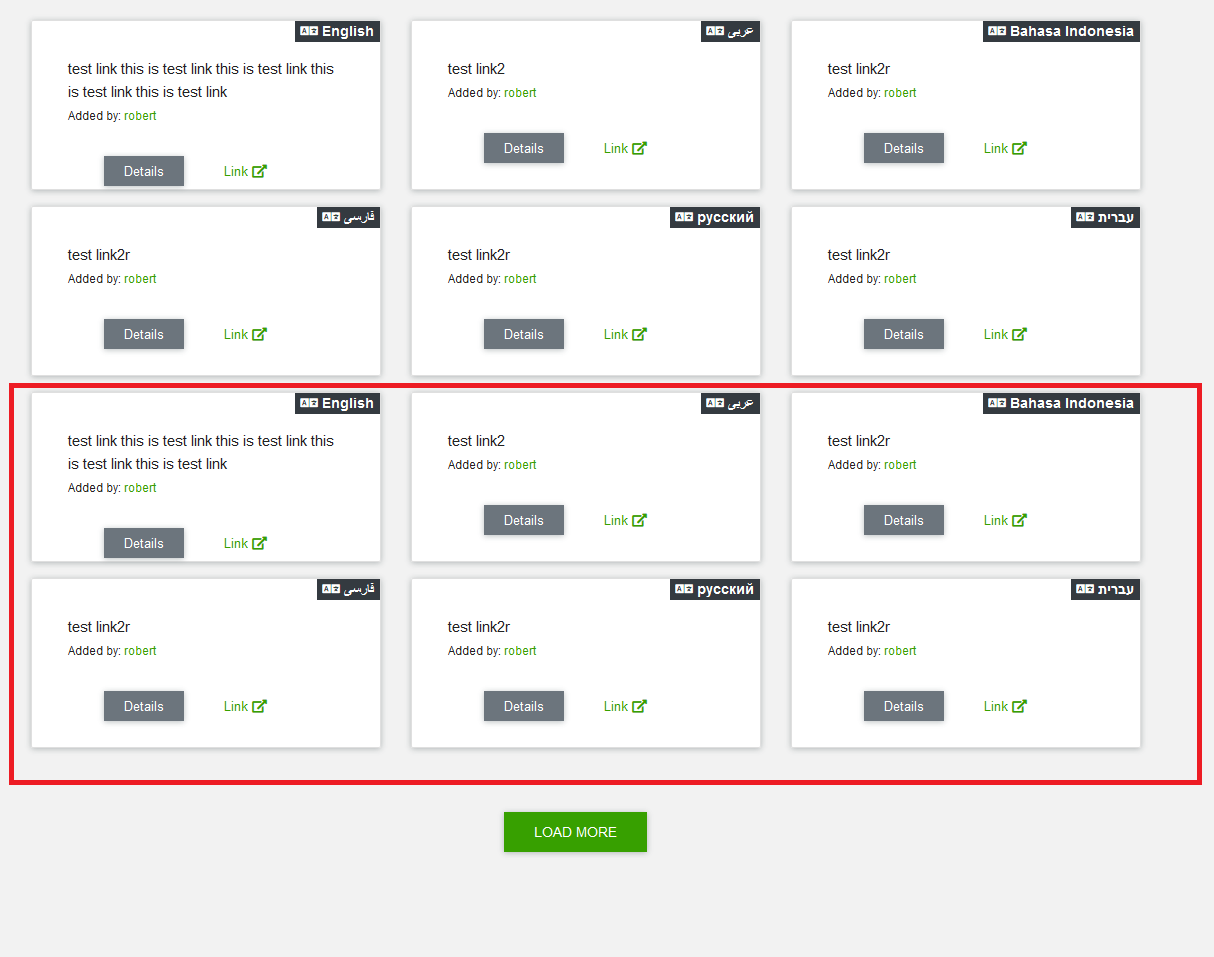
截图
视频
有什么想法吗?
更新Aditya Thakur评论
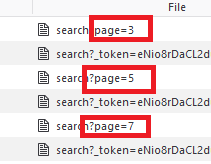
网络
控制台 console.log(page++);
控制台 console.log(page);
更新2
dd($request->all());
array:2 [▼
"_token" => "eNio8rDaCL2du4I7KAzt5UU3ukrvHHnco3x2orUp",
"searchinput" => "test"
]
dd($request->ajax()); 返回 true
dd($request->input('page')); 返回 null
更新 3
丹的回应
删除我的 Controller 中的 if 条件删除了第二个 ajax 请求并修复了一些部分。
Sandeep Sudhakaran 响应,
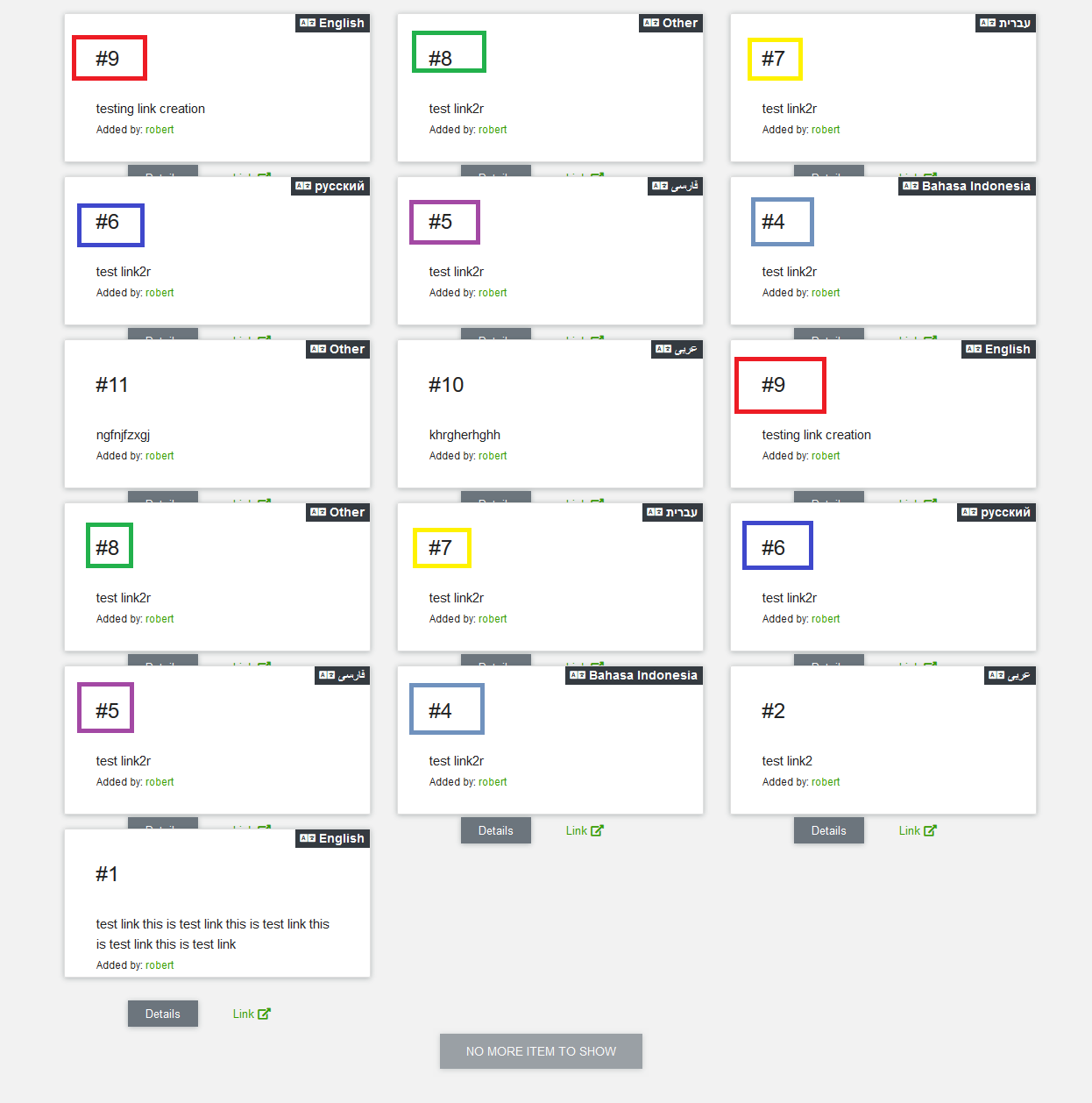
这是我删除 if 条件后的最新结果。 PS:我标记了重复的数据。
更新 4
加载按钮
@if(count($results)>0)
<div class="row">
<div class="col-md-12 mt-5 mb-5 text-center">
<div class="row">
<div class="col-12 text-center">
<a href="#" class="btn btn-primary LOADBTN">
<div class="spinner-border" style="display: none;" role="status">
<span class="sr-only">{{__('links.loading')}}</span>
</div>
{{__('links.loadmore')}}
</a>
<div class="tt_item_all_js" style="display:none;">
<button type="button" class="btn btn-secondary btn-3" disabled>{{__('links.nomore')}}</button>
</div>
</div>
</div>
</div>
</div>
@endif
最佳答案
如下所示更改您的 ajax 调用。
$.ajax({
url: '',
data:{'page':page}
type: "get",
beforeSend: function(){
$('.ajax-load').show();
$('.spinner-border').show();
})
关于php - Laravel 搜索重复返回数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56072037/